THE BRIEF
Wingspans’ primary audience is digital natives — young, tech-savvy users who expect fast, frictionless interactions and relevant content. Fail to deliver, and they’ll abandon you in a heartbeat.
The new platform needed to provide a scalable, flexible foundation for a range of content and tools being developed by the Wingspans team. We had to turn a collection of disparate pieces — story content, user data, school information, and more — into a cohesive digital framework that could grow and evolve. Above all, Wingspans needed a design-first approach, wrapping the educational aspects in an intuitive, engaging digital experience.
THE APPROACH

While storytelling formed the heart of the Wingspans platform, the site’s interactive features would be crucial for getting students to explore and engage with the content. Building on Lindsay’s familiarity with the educational market, we mapped out the content architecture, workflows, and functions for a host of interactive features to keep students engaged.
For the tech stack, we turned to a mix of microservices to provide a stable, flexible, and scalable architecture with lightning-fast performance. These included a Gatsby front end, Firebase database, AWS cloud storage, Algolia site search, Cosmic JS content management system, and more. We also worked to ensure the technology reflected Lindsay’s empathy-driven approach. For instance, we customized Algolia to deliver search results specifically tailored to a student’s profile and interests—in other words, an encyclopedia that understood its users and presented its information in a distinctly human way.
THE RESULTS
The platform’s most impactful feature is how easily students can find and bookmark career stories that resonate with who they are. With over 700 stories and 40 mini-documentaries available, each with an associated set of lessons, the site’s personalized search function and ultrafast content delivery are key. On the backend, the customized CMS and robust content architecture make it easy for the Wingspans team to align content with users’ profiles and browsing activity.
Bringing it all together, the Career Builder feature lets students select stories and content to create a customized career roadmap that they can share with parents, teachers, and counselors. A core element of the platform’s personalized user experience, the Career Builder brings Wingspans’ central premise to life: If you can see it, you can be it.
Oomph really fulfilled their commitment to building an immersive and radically personal platform that brought my vision to life.
— Lindsay Kuhn, Wingspans Founder and CEO
THE BRIEF
A Creative Beacon Sets a New Path
The RISD Museum is the 20th largest art museum in the United States with over 100,000 objects in its collection, including Ancient art, costumes, textiles, painting, sculpture, contemporary art, furniture, photography, and more. The museum occupies more than 72,000 square feet in three historic and two contemporary buildings along Providence’s bustling South Main Street and riverfront.
We often say that a website redesign is more like a collective therapy session — it’s an opportunity to air grievances in a safe space, to think about the future untethered to the present situation, and make decisions that could change the course of the organization. Since many websites are more than just a marketing platform, a redesign can affect the entire organization and the way they communicate their value to their own team and the world.
At the heart of this project were large, existential questions:
What does it mean to be a physical institution collecting physical objects in a digital world?
What do viewers want out of a museum experience in an interactive space?
Can a museum be more relaxed about how viewers will interpret the work?

Open Source the Museum’s Entire Collection
Behind the Museum’s initiative to re-platform the website from a closed system to an open source system like Drupal 8 was another, perhaps even larger, initiative: a plan to “open source” the museum’s entire collection. They will bring all 100,000 objects online (they have a little over 13,000 available prior to launch, a mere 13%) and use a Creative Commons license system that allows visitors to download and repurpose high-resolution images whenever the objects are in the public domain. This was the heart of the revolution upon which the RISD Museum was about to embark.
THE APPROACH
MuseumPlus & Drupal 8 equals Open Access
The heavy lift for our engineers was an integration with RISD’s museum software, MuseumPlus. MuseumPlus needed to continue to be the source of truth for any object, artist, or exhibition. The teams again collaborated extensively to work towards an API that could provide all the correct information
between the two databases, and a system of daily jobs and manual overrides to start a synchronization process. As the online connection grows, these connections will be the critical link between the public-facing object data and the internal records.
The aesthetics of the site became a structural backdrop for the objects, artwork, and images of people in the physical spaces of the museum.
Gray and white wireframes evolved into a black and white interface that kept information clear and clean while allowing the colors of the artwork to shine through. Language around the site’s architecture was simplified and tested for clarity. An element of time — words like Soon, Upcoming, Now, Ongoing, Past — keeps the visitor grounded around the idea of a physical visit, while open access to objects online serves a whole community of art lovers and historians that may never be able to visit in person.
A bold storytelling idea came out of our collective collaborative process — the homepage experience opens with four videos, a cinematic exterior shot and three interior videos that explore the three main sections of the navigation. The homepage becomes a gateway into the physical space. Choosing a path via the navigation takes the viewer inside to explore the spaces and the objects. Instead of a homepage that assumes a visitor wants to see everything and then choose something to explore deeper, this one introduces them to the content in a way that connects them to the physical space.

THE RESULTS
An Evolving Partnership
Site visit patterns have seen significant improvement — sessions per user and pages per session have increased while bounce rate has decreased. Thanks are due in part to the new hosting environment with Acquia, which has provided hefty speed increases and stability — page load times have decreased, server response time is significantly less, and page download time is far less as well.
As the RISD Museum grows their online collection even further, we have identified a backlog of ideas that we’d love to address, from a more fully featured search, an integrated audio guide, and a more open and collaborative way for users to share back what they have done with the museum’s assets. A new Drupal 8 (now 10) implementation gives the museum plenty of room to grow virtually. The collaborative relationship between Oomph and the RISD Museum is only beginning.
It’s no secret: Higher education institutions are complex.
Between multiple campuses, multiple audiences, and a high volume of content, higher ed marketing and communications teams have a ton to juggle.
And that’s before you throw a new website into the mix.
Not long ago, the team at Oomph partnered with the University of Colorado (CU) and Keene State College (KSC) to redesign sites for each institution. While their asks – and end products – were unique, the processes had a lot in common. So much so that we’re peeling back the curtain on our discovery process to give other higher ed institutions the tools to deliver websites that meet business goals and audience needs.
In this article, we’re turning our lessons learned into a discovery playbook that can help higher education institutions set the stage for a successful site redesign.
The Projects
University of Colorado Giving Platform
The University of Colorado has an active and engaged alumni network that loves supporting all things CU. The university came to Oomph because it needed a donor funds platform that could keep up. The goals of the discovery process were to:
- Document existing conditions, strengths and weaknesses, and stakeholder perceptions.
- Compare the strengths and weaknesses of the current site to similar ones from other colleges and universities.
- Refocus and align on core audiences that visit the site.
- Recommend ways to improve and enhance existing content and storytelling.
- Evaluate and make recommendations for a modern technology stack
While CU had a gut feeling about what it would take to meet internal expectations and keep prospective donors happy, gut feelings aren’t enough to build a website. CU knew that a professional perspective and data-backed analysis would lay a firm foundation for the site redesign.
Keene State College Main Website
KSC, a public liberal arts college in New Hampshire, wanted a refreshed main website that would resonate with prospective students, current students, and alumni alike. For KSC, key goals during discovery were to:
- Better understand the needs and more deeply define their primary audience: prospective students.
- Identify navigation patterns that would make it easier for students and their parents to find the content they need.
- Define design styles that create a more welcoming website experience and support storytelling during the future redesign.
The team came to Oomph with ideas but wanted research validation and guidance to nurture those ideas into a strategic design plan.
The Approach
For both projects, Oomph utilized our in-depth discovery process to validate assumptions, clarify priorities, and gain buy-in across the organizations.
KSC and CU both had a good sense of the work they needed to be done. But having a feel for the floorplan doesn’t mean you’re ready to build your dream house. Whether it’s a home or a website, both projects need an architect: an experienced professional who can consider all the requirements and create a strategic framework that’s able to support them. That work should happen before deciding what paint to put on the walls.
In our initial review, Oomph found that both sites had similar challenges: They struggled to focus on one key audience and to easily guide users through the site to the desired content. Our question was: How do we solve those struggles in a new website?
To answer it, we led KSC and CU through discovery processes that included:
- An intake questionnaire and live sessions with key stakeholders to understand the goals and challenges holding the current sites back.
- Defining strengths and areas for improvement with methods like a UX audit, a content and analytics audit, and a cohort analysis.
- Creating user journey maps that rolled audience, website, and competitive insights into a unified vision for the new user experience.
- Delivering a final set of data-backed recommendations that translated needs and wants into actionable next steps, equipping both teams to secure organizational approval and move the projects forward.
The Insights
Discovery isn’t a one-size-fits-all. However, our experiences with KSC and CU highlighted some common challenges that many higher-ed institutions face. Our insights from these projects offer a starting point for other institutions kicking off their own website redesigns.
- Start with your audience’s needs.
Who is your primary audience? Figure out who they are, then really drill down on their needs, preferences, and desired actions. This can be uniquely challenging for higher education institutions because they serve such a wide range of people.
Data is how you overcome that hurdle. As part of discovery, we:
- Completed a UX audit with tools like the BASIC heuristics framework to see which parts of the user flow are working and which need an overhaul.
- Rounded out those findings with a content audit to understand how users engaged with the site content.
- Completed a cohort analysis to see how the sites stacked up against their higher-ed peers.
When you do that work, you get a birds-eye view into what your audience really needs – and what it’ll take for your website to be up to the challenge.
Take KSC. The existing site attempted to serve multiple audiences, creating a user journey that looked like this:

We identified a primary audience of prospective students, specifically local high school students and their parents/guardians. When you speak directly to those students, you get a simpler, cleaner user journey that looks like this:

- Define organized and clear navigation to support user journeys.
Your navigation is like a map. When all the right roads are in place, it should help your users get where they want to go.
That makes your navigation the starting point for your redesign. Your goal is to define where content will live, the actions users can take upon arrival, and, equally important, the content they won’t see at first. This then informs what goes where – the header nav, the footer nav, or the utility nav – because each has unique and complementary purposes.
With both KSC and CU, discovery was our opportunity to start building a navigation that would serve the primary audience we had already uncovered. For CU, the current navigation:
- Made it difficult for donors to find what they need. Search, Write-In Fund, and “Page Not Found” were among the top 20 most visited pages, indicating that users weren’t easily finding their way.
- Didn’t engage donors, which showed up in the low number of returning visits.
- Needed to help donors more quickly find what they need without having to search the entire site.
Current CU navigation:

During discovery, we created an updated navigation that would appeal to its primary audience of prospective donors, while still meeting the needs of secondary audiences (returning donors and giving professionals).
Proposed CU navigation:

- Find an optimal blend of branding, design, and content – especially for the home page and other high-visibility areas.
The design and content you choose for your site should resonate with your target audience and enhance the navigation you already defined. In that way, your home page is like your storefront. What will you put on the sign or display in the windows so people will actually walk inside?
That’s the secret sauce behind this part of discovery: deciding what your primary audience really needs to know and how best to showcase it.
To help KSC speak to prospective students, we recommended:
- Using movement, color, and text styles to add visual impact to important content and create a welcoming, curated experience.
- Prioritizing diversity in visuals, so wide a range of students could picture themselves as part of the student body.
- Using stats and testimonials to build trust and foster a feeling of belonging.
CU wanted to connect with prospective donors, so we suggested a design that:
- Incorporated more storytelling and impact stories to show the positive ripple effect of every dollar donated.
- Included strategic calls to action to pull users deeper into the site.
- Added social sharing to enable donors to highlight their generosity and feel a deeper sense of connection.
- Probe additional areas where needed (and skip where it’s not).
Our hot take: There is such a thing as too much data. If you’re wading through pools of information that isn’t relevant to your end user, it can muddy the waters and make it harder to identify what’s worth acting on.
With that in mind, this step will change from project to project. Ask yourself, what else does my audience need to feel like they got what they came for?
For KSC, that involved additional strategy work – like the information architecture – that helped the institution gear up for later design phases. CU, on the other hand, needed significant technical discovery to address the level of custom code required, limited page building capabilities and clunky e-commerce integration. We recommended an updated tech stack, including a new donation platform and payment gateway, that would improve security, simplify maintenance, and enhance the user experience.
- Plan for a system that allows for easy updates later.
As they say, the only constant is change. This rings especially true for higher ed institution websites, where content is plentiful and multiple stakeholders need to make site updates.
To make sure CU and KSC’s sites continued to work for them long after our projects had ended, our discovery included suggestions around:
- Choosing the right content management system (CMS). We ensured each site had CMS capabilities that would allow non-tech-savvy team members to maintain and update the content.
- Establish design systems and templates for ease and consistency. For CU, that involved creating repeatable page layouts for their fund pages for simpler authoring and visual polish.
Start Your Redesign on the Right Foot
A thorough, well-researched, and well-organized discovery is key for designing a website that meets all of your – and your audience’s – needs.
Need a fresh perspective on your higher ed site redesign? Let’s talk about it.
Change is the only constant in life, and the same goes for accessibility. Our understanding of how to create truly accessible websites is always evolving, and so are the standards for measuring if we’ve succeeded.
The most recent update to the Website Content Accessibility Guidelines (WCAG) — released on October 5, 2023 — is the latest attempt to help brands make their digital experiences more accessible for all users.
Don’t panic, WCAG 2.2 isn’t an overhaul. But it does shift the previous standards, delivering more specific and, in some cases, more realistic guidelines that make compliance easier (good news, website managers!). While WCAG 2.2 isn’t cause for alarm, it is something to get out in front of. Here’s what to know about WCAG, the ins and outs of the latest updates, and what it all means for your website.
What Is WCAG, Anyway?
The Web Content Accessibility Guidelines set the standard for accessible website design. WCAG first issued design guidance in 1999, but the 2008 WCAG 2.0 laid the groundwork for accessibility today. Those standards created a framework for designing websites that are perceivable, operable, understandable, and robust for people of varying abilities.
2018’s WCAG 2.1 wasn’t a radical departure from its predecessor, but it did add criteria related to mobile devices and users with vision and cognitive impairments. By 2023, accessibility had become widely understood and embraced as essential for inclusive design. That shift helped usher in WCAG 2.2, an update based on multiple years of research and review.
WCAG 2.2 adds nine new success criteria split across three different levels, A, AA, and AAA:
- Level A: This is the WCAG minimum, and it now includes two additional success criteria.
- Level AA: Websites that achieve AA status go beyond the basics. We advise our clients to achieve Level AA as much as possible, depending on their audience.
- Level AAA: Websites that implement all WCAG guidelines to the highest degree can achieve AAA status. We recommend our clients do so when it suits their website and their users’ needs. For example, a healthcare organization serving older patients may need the highest level of color contrast on its site, while a university serving young students may not.
The WCAG 2.2 update didn’t just add criteria; it made some criteria obsolete, others weaker, and still others more essential than ever. Specifically, WCAG 2.2 promoted 2.4.7 Focus Visible from Level AA to Level A, which means all websites will need visual indicators that show which page feature is in focus. It also changed the recommended size of touch targets, making it easier for designers everywhere to comply.
What WCAG Standard Am I Required to Meet?
The standard you’re required to meet depends on your industry:
- State and Local Governments: Organizations in the public sector have the most explicit accessibility requirements. The Department of Justice (DOJ) recently announced a proposed rule that requires state and local governments to meet WCAG 2.1 Level AA standards for their websites and mobile apps.
- Private Sector: Accessibility in the private sector is less regulated, but complying with WCAG guidelines is in your best interest. One reason is that noncompliance could open your company up to a lawsuit. A recent report estimated that 4,220 ADA website lawsuits would be filed by the end of 2023 — almost double the number filed in 2018.
Though there is no official standard in courts, the DOJ has referenced WCAG 2.1 Level AA in past filings. We expect the courts to slowly start referencing 2.2 as cases catch up, but it might take another year for version 2.2 to become the standard.
While wanting to stay out of court is understandable, legal requirements are only one reason to adopt WCAG. Millions of users around the world use screen readers and other assistive devices. Those users have buying power and they want to engage with your organization, whether that’s registering to vote, signing up for a class, or making an appointment with their healthcare provider. When your website is accessible, you’re able to connect with the broadest audience possible — likely earning more loyal users in the process.
WCAG 2.2 Checklist
While achieving inclusive website design is an exciting prospect, the nuts and bolts of getting there can feel anything but. Here, we help you visualize what the new guidelines mean in practice. You might be surprised by how accessible your website already is.
Guideline 2.4: Navigable
The standards under guideline 2.4 address anything that will make it easier for users to move through your website.
2.4.11 Focus Not Obscured (Minimum) (AA)
- What It Means: The indicator that signals which page element is in focus is unobscured. “Sticky” elements on the page that don’t move as the user scrolls are the most common culprits that obscure key features.
- How To Succeed: People who can’t use a mouse need to see where the keyboard has focus. You’ll have succeeded if the item that has keyboard focus is at least partially visible as a user moves from one interactive element to another.
2.4.12 Focus Not Obscured (Enhanced) (AAA)
- What It Means: This also addresses the visibility of the keyboard focus, but it offers a path for organizations that want to go the extra mile.
- How To Succeed: You can satisfy 2.4.11 with partial visibility, but 2.4.12 requires complete visibility of the keyboard focus.
2.4.13 Focus Appearance (AAA)
- What It Means: This is an additional measurement criterion for how a website visually indicates what the keyboard focuses on. WCAG recommends a 3:1 contrast ratio for the colors for the focus state vs. the non-focus state and an outline or border around the entire element that is at least 2 CSS pixels thick. Background colors are acceptable as long as they still satisfy the contrast ratio.
- How To Succeed: WCAG 2.1 was ambiguous about what it meant for a focus indicator to be visible. This update clarifies what’s required with clear benchmarks for contrast and thickness/visibility.
Guideline 2.5: Input Modalities
An “input” is an action a user takes to elicit a response from your website — think clicking a button or dragging and dropping a feature. These standards govern the design of those inputs.
2.5.7 Dragging Movements (AA)
- What It Means: When an interface provides drag-and-drop functionality, there should be a simple pointer alternative that does not require drag-and-drop. This is more relevant for apps and web tools that will need to provide an alternative interface.
- How To Succeed: This standard serves users who can’t use a mouse or touch screen to drag items. You meet the standard by allowing a user to choose not to use the supplied drag-and-drop functionality unless dragging is considered “essential.”
2.5.8 Target Size (Minimum) (AA)
- What It Means: A minimum size and minimum space for an interactive element allows a user to choose one action without accidentally triggering a nearby action.
- How To Succeed: Some people with physical impairments may not be able to click buttons that are close together. For example, they might hit the “Cancel” button instead of “Submit,” forcing them to start the process over again. You can succeed with this guideline by ensuring the size of the target for pointer inputs is at least 24 by 24 CSS pixels, with some exceptions.
Guideline 3.2: Predictable
This guideline covers repeating features that may appear across your web pages, such as email sign-up forms or support widgets.
3.2.6 Consistent Help (A)
- What It Means: When a site or app has a help feature, it appears in the same location consistently.
- How To Succeed: People who need help can find it more easily if it’s in the same place. If a web page contains help mechanisms that repeat across pages, they should occur in the same order relative to other content on the page — unless the user initiates the change. Those help items can include human contact details, human contact mechanisms, self-help options, or a fully automated contact mechanism (i.e., a chat feature).
Guideline 3.3: Input Assistance
Many websites include elements that help users take certain actions. This could include directing a user to re-enter information or to make sure two fields match. Guideline 3.3 addresses this type of assistance, increasing WCAG’s support of those with cognitive disabilities. This puts the onus on developers to provide simple and secure methods for all users.
3.3.7 Redundant Entry (A)
- What It Means: Ask for information only once in the same session.
- How To Succeed: Some people with cognitive disabilities have difficulty remembering what they entered. If you’re asking the user to re-enter information they previously added, the field must either be auto-populated or the previous answer must be available for the user to select. The exception is if the user is re-entering information essential or required for security or the previous information is no longer valid.
3.3.8 Accessible Authentication (Minimum) (AA)
- What It Means: Don’t make people solve, recall, or transcribe something to log in.
- How To Succeed: Some people with cognitive disabilities can’t solve puzzles, memorize a username and password, or retype one-time passcodes. This guideline considers remembering a password or solving a puzzle (like a CAPTCHA) a cognitive function test. Websites that comply won’t require that step unless the step also provides an alternate authentication method, an assistive mechanism, a test with simple object recognition, or a test to identify non-text content the user provided to the website.
3.3.9 Accessible Authentication (Enhanced) (AAA)
- What It Means: This builds upon 3.3.8, offering developers a greater opportunity to include users with cognitive disabilities.
- How To Succeed: The success criteria for 3.3.9 are narrower than for 3.3.8. Websites meet the enhanced standard when a cognitive function test isn’t part of authentication unless the website also offers an alternative authentication method or a mechanism to assist the user with the test.
Walking the Walk of WCAG
A commitment to accessibility is two-fold. It requires understanding what the most recent guidelines are (the talk) and putting those guidelines into practice (the walk).
While it might seem like Level AAA accessibility is the way to go, the reality is that accessible websites are nuanced. Some level of accessibility is non-negotiable, but the ideal level for your site very much depends on your industry, your users, and how mature your website is — all factors we can better assess with an accessibility audit.
If you’re building a new website, embedding WCAG principles is smart. But if you’re WCAG 2.1 compliant and a refresh is a year or two off, WCAG 2.2 may be able to wait. Curious about where your website stands? Let’s talk about it.
The Brief
Cultivating A Meaningful Website
Much like nurturing planted seeds, a digital platform needs careful attention to ensure success. While the website originally fit the needs of its audience, as FFRI’s programs continued to grow over time, so has the need to reframe the digital presence. As new content is continuously added to an inflexible structure, valuable information competes for customers’ attention, leaving messages to fall through the cracks.
While the client team was aware of some pain points, they had no clear direction to begin to make improvements — where to start? What changes would have the most impact? What can they do themselves vs. what do they need help with? Farm Fresh RI needed a quick set of valuable deliverables that could provide a foundation of understanding and roadmap for improvements.
The Customer Experience Audit
Our design team is passionate about helping organizations thrive. We also understand that some organizations do not have the resources to support a full-scale website redesign. Oomph has explored ways to offer value to those in FFRI’s position — an affordable, efficient set of exercises that can create a “Guiding Star” to help clients steer internal initiatives towards iterative improvements.
We created our Customer Experience Audit to provide a streamlined yet comprehensive look at an organization’s digital presence. It combines impactful exercises that uncover user experience (UX) gaps, accessibility issues, and opportunities to improve content and navigation. The goal is to empower organizations with the knowledge and direction they need to implement changes, whether independently or with our support — changes that address their audience’s needs directly, and therefore, the organization’s impact.
The Approach
Tilling the Existing Farm Fresh RI Website
We focused our audit on FFRI’s public-facing site, the primary audience’s first touch point. Our aim was to highlight any barriers preventing these consumers from efficiently accessing information or completing key tasks. Though there is a mobile App in the ecosystem, we focused on the introduction of the brand and its value, thinking that if the site]s initial impression were stronger, more customers would utilize other digital tools.
Through the audit, we uncovered several key areas for improvement that could significantly enhance the user experience:

Accessibility Gaps
Through an automated and manual scan, we found and organized a number of accessibility and usability issues across the site.
- Clickable hero images that lacked clear visual cues
- Insufficient color contrast in key areas
- Inconsistent translation options for non-English-speaking users

Organizing Content
Large hero images push important content below the fold, making it difficult for users to access crucial information quickly. By placing content above the fold, the site can quickly show users they have landed in the right place. We suggested revising the layout to shorten the height of page hero imagery, which helps users reach key resources with minimal scrolling.

Finding the Content
The journey to find critical information, such as farmers’ market details, is complicated and fragmented across multiple pages. By consolidating this information, we recommended streamlining the user journey while also freeing up space to highlight other essential offerings.

The Results
Supporting a Better Harvest
This audit and roadmap project wasn’t just about identifying existing problems — it was about providing actionable next steps. It was not meant to lock Farm Fresh into working with us to complete those steps, either — even though we would be happy to — but rather to facilitate and supply them with the tools to push forward internally.
With our comprehensive roadmap in hand, Farm Fresh RI is already implementing our suggestions. The primary contact for the project noted that our audit validated many of their internal concerns and provided a clear path for solving issues they had struggled with for years. The deliverables included:
- A SortSite accessibility audit with outlined improvements
- Initial user journeys & information architecture “North Star” ideal to discuss internally
- Quick wireframes for the Homepage and Farmers Market Listing page to show how a new page flow can support customers
- Plan and direction for next steps and what they can do now
- Conversation about how we can help in the future
Our improvement roadmap equips Farm Fresh RI to serve their community more effectively and deliver on their mission. If your organization needs data and expert advice that sets a path forward to an improved customer experience, reach out and contact us. For a small investment, your organization can gain clarity and direction with actionable short- and long-term activities.
The Digital Customer Experience Roadmap
Would your organization benefit from a Digital Customer Experience Roadmap?
- Do you hear of customer complaints through email or phone outreach?
- Do you feel your navigation is bloated with too much content and not enough organization?
- Do pages look too similar, making customer miss important content or get lost within pages that all look the same?
- Have portions of your organization “gone rogue” to create sub-sites and offshoots they can more easily control?
If your digital platforms —website, e-commerce site, mobile App — suffer from any of these common problems, our exercise will define next steps to address these potential issues. Download our information sheet (pdf) and then get in touch with us to discuss your needs.
Warning: This article mentions domestic abuse.
You may call your site audience your “users,” but ultimately, they’re just people. Imperfect people with imperfect lives — sometimes to an extreme degree.
During the COVID-19 pandemic, there was a massive rise in domestic violence. This type of violence can take many forms, including technical abuse, where technology is used to control, harass, or intimidate someone. It can look different in various situations, from an abuser constantly sending phone or text messages to controlling the sites or devices their partner can access. Even sharing a store rewards phone number can have unintended consequences. The range of opportunities for abuse is endless.
In the book Design for Safety,” author Eva PenzeyMoog cites an NPR survey that found “85 percent of shelters they surveyed were helping survivors whose abusers were monitoring their activity and location through technology.” This is an alarming statistic. Domestic violence prevention isn’t something that is taught in schools — how would people know how to protect themselves before it’s too late?
As professionals creating digital products, it’s our responsibility to create “for good.” How can we be advocates for safety in design? According to Design for Safety, as an advocate, you must “support vulnerable users to reclaim power and control.” A website could have an easy-to-use interface but still provide pathways for users to experience abuse from domestic perpetrators. Ultimately, this leaves victims vulnerable while giving them a false sense that they have more control than they genuinely do.
During the website creation process, you should aim to design for safety. A key step is to identify “ways your product can be abused, then ways to prevent that abuse.” For example, to help address any abuse or harassment captured while on a call, Google Meet has the function to “report abuse.” You can attach a video clip when you report, and they will investigate and then take action on their end. By proactively planning around safety, your organization can deepen trust with users while doing your part to prevent domestic violence.
Case Study
This past year, Oomph worked with a nonprofit website, which helps the general public understand their legal issues, to perform a user experience discovery and redesign. The site provides individuals with low incomes and limited English with local laws written in plain English. Users visit the site for legal information on various topics, including evictions, government benefits, domestic violence restraining orders and family law. A subsection of the audience uses the website to look for resources dealing with domestic violence.
When designing for this audience, we needed a way to support users who may need to exit a page quickly if they are interrupted by a potential abuser while scrolling through sensitive information, such as divorce or domestic violence resources. The site had previously utilized an “Escape” button on pages that dealt with those sorts of topics. When approaching the redesign, we wanted to ensure this button would always appear but wouldn’t interfere with other audiences, such as someone looking for information about traffic tickets. It had to walk a fine line between in-your-face and too subtle to be helpful to ensure users could see and interact with it.
When dealing with “trauma-informed” design, designers must “prioritize comfort over technological trends” (Design for Safety). Our challenge was amplified by a lack of standards for a quick exit button’s function, especially for a site with multiple audiences. Since these buttons are a relatively new best practice and little research on them exists, we were careful in our strategic approach. A quick exit button is not ingrained in a user’s mental model, making its intended action new to most people. Those who feel they might need it have to recognize its function as soon as possible.
Approach to the Quick Exit Button
While designing the quick exit button, we considered its placement, colors, and typographic style to ensure that:
- The button was easy to understand and used by people who needed it,
- The language was not retraumatizing,
- The button wasn’t so big and distracting that it took away from the overall experience of the site for those who didn’t need it, and
- The button’s position was easily accessible on a range of device sizes and types.
Our first wireframe called the button “Quick Exit.” When we tested the prototype, all five participants did not understand what the exit button meant. This emphasized how important the language on the button is. For those who have dealt with domestic violence, even the word “escape” could be harmful to hear. Additionally, since audiences view the website in different languages, we wanted to ensure that the button’s translation would not adversely affect the layout.

On our next iteration, we tried using the term “Exit” with the icon globally known for “external link.” But this still wasn’t clear enough for our users: Where would the exit bring you? To a page called “Exit”?

We needed to explain exactly what the button did, so we opted to use the universal external link icon with “Exit Site” as a label to best communicate what the button would do. Although it does not describe where you will end up, it clearly explains that you will leave the website.

To further help users understand what the button was for, we then created a pop-up at the start of the user’s journey that educates people on the button’s purpose:

Overall, there was a delicate balance we had to achieve in managing all audiences that typically view the site. We wanted to ensure that we were educating all users but not preventing users from getting help for other topics, such as information about the right to an education or disability. The pop-up, however, had additional considerations we needed to weigh as well: What if their abuser sees it upon landing? What if the user who needs it ignores it?
An alternate approach focused more on domestic violence victims is the California Victims Resource Center’s (CVRC) website, 1800victims.org. When landing on the site, visitors are first educated with a pop-up, which includes reading the website’s Terms of Use and agreeing to the terms before they can enter.

Additionally, when the user clicks the escape button (or uses the keyboard short-cut “Delete”), they are brought to a new tab that displays ABC News. The 1800victims site is changed to Netflix — with all traces of the CVRC gone. According to Columbia Health, this follows best practice because “a blank history can raise suspicion from your abuser.” This would be the safest approach for users.
To give back to the open-source community, the Oomph team turned our approach for this client into the “Quick Exit” Drupal Module. If you would like to add this kind of functionality to your own Drupal website, the module is a great place to start.
Designing for Safety
We must consider how users dealing with domestic violence may feel when they are visiting a site with sensitive content. By including information to educate users upon landing, we can help more people understand how to use a quick exit button if they find themselves in a situation where they need to swiftly leave a website. As an advocate for user safety and domestic violence prevention, you can proactively create a safety net for others by starting to review your work through the lens of how it may be abused prior to releasing it into the world.
This article is just one look at how organizations can design for safety using a quick exit button. By talking about these issues and advocating to protect users in your own design process, we can all take a step toward helping prevent domestic violence. Even if one person is helped or informed by Oomph’s quick exit button design on the website, it will be a success in our eyes.
Need help incorporating safety-focused design into your website or mobile apps? Let’s chat about your needs.
If you or someone you may know is struggling with domestic abuse, please visit or call the National Domestic Violence Hotline at 800-799-7233. For further reading on creating digital products with a safety mindset, we recommend Eva PenzeyMoog’s book Design for Safety available from A Book Apart.
Finding yourself bogged down with digital analytics? Spending hours just collecting and organizing information from your websites and apps? Looker Studio could be the answer to all your problems (well, maybe not all of them, but at least where data analytics are concerned).
This business intelligence tool from Google is designed to solve one of the biggest headaches out there for marketers: turning mountains of website data into actionable insights. Anyone who’s ever gone down the proverbial rabbit hole scouring Google Analytics for the right metrics or manually inputting numbers from a spreadsheet into their business intelligence platform knows that organizing this data is no small task. With Looker Studio, you can consolidate and simplify complicated data, freeing up more time for actual analysis.
With so many customizable features and templates, it does take time to set up a Looker Studio report that works for you. Since Google’s recent switch from Universal Analytics to Google Analytics 4, you might also find that certain Looker Studio reports aren’t working the way they used to.
Not to worry: Our Oomph engineers help clients configure and analyze data with Looker Studio every day, and we’ve learned a few tips along the way. Here’s what to know to make Looker Studio work for your business.
The benefits of using Looker Studio for data visualization and analysis
Formerly known as Google Data Studio, Looker Studio pulls, organizes, and visualizes data in one unified reporting experience. For marketers who rely heavily on data to make informed decisions, Looker Studio can save precious time and energy, which you can then invest in analyzing and interpreting data.
Key benefits of using Looker Studio include:
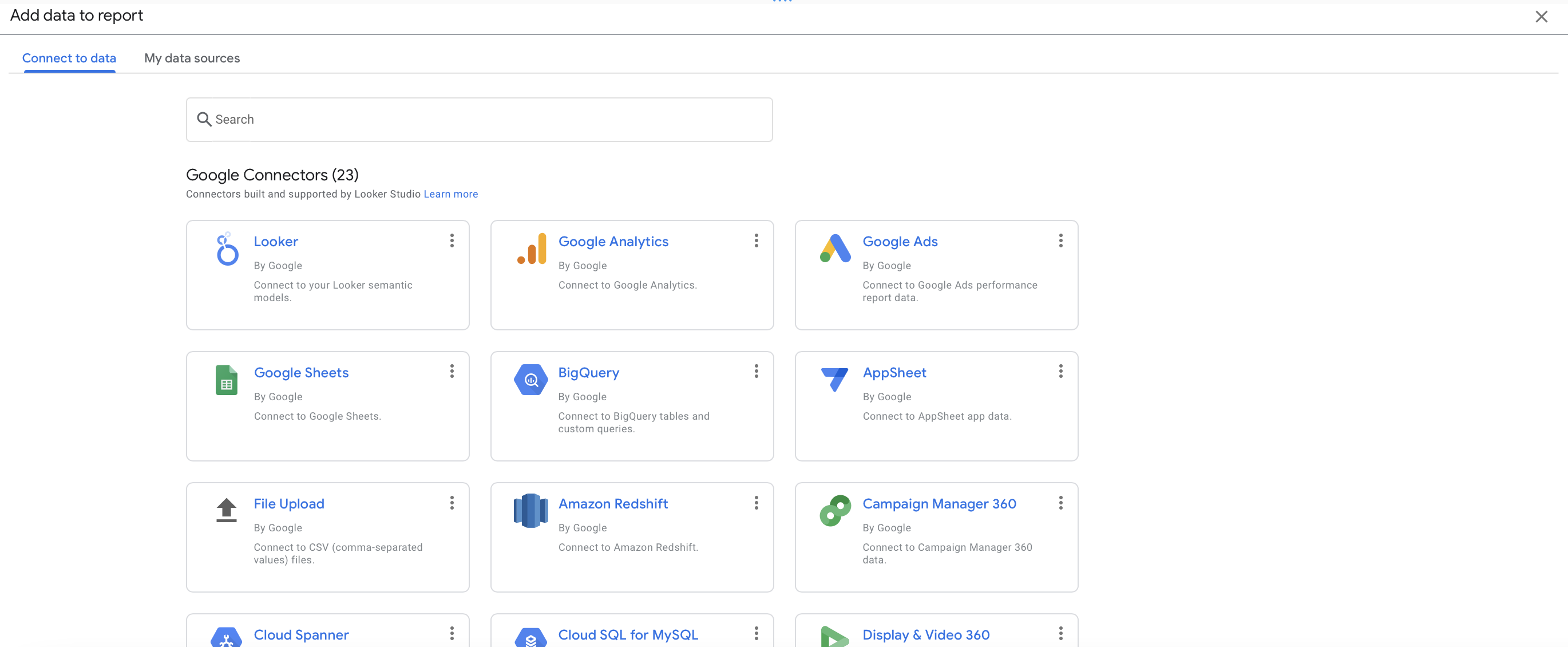
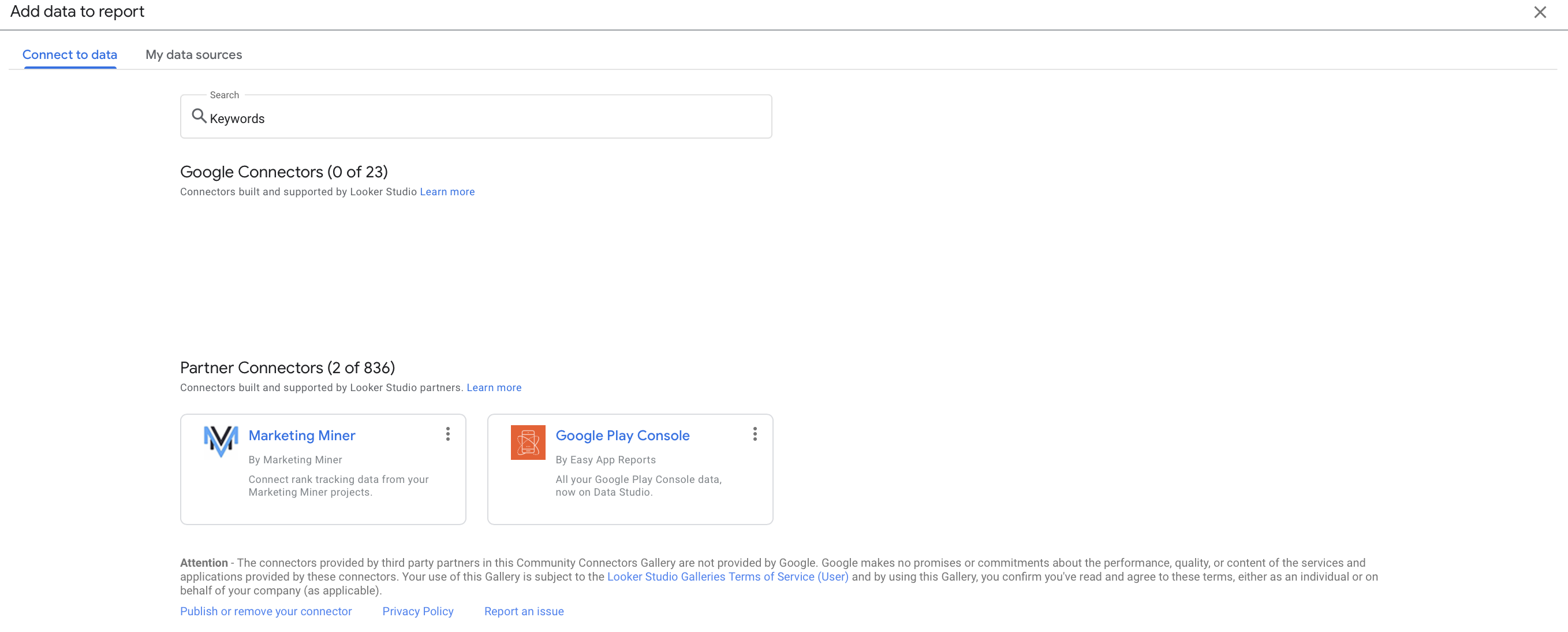
- Connecting data from multiple sources: The platform can unify data from a mind-boggling 800+ sources and 600+ data connectors, which means you can upload and integrate multiple data sets into one comprehensive report. This not only saves time, but also provides more accurate insights into business performance for organizations with complex digital environments.
- User-friendly insights: Looker Studio’s visual dashboards are easy to interpret, customize, and share – even with executives who might not be as digitally fluent as you. You can choose from a variety of drag-and-drop data visualization options, such as charts, graphs, and tables, or use Looker Studio’s pre-designed visualizations.
- Powerful customization: Want to be informed the minute your form conversion rate changes? With Looker Studio, you can set up alerts to notify you of significant changes in your data, enabling you to adjust your marketing strategy and optimize ROI in real time. You can also generate reports to track your progress and share them with your clients or team members.
How Oomph uses Looker Studio
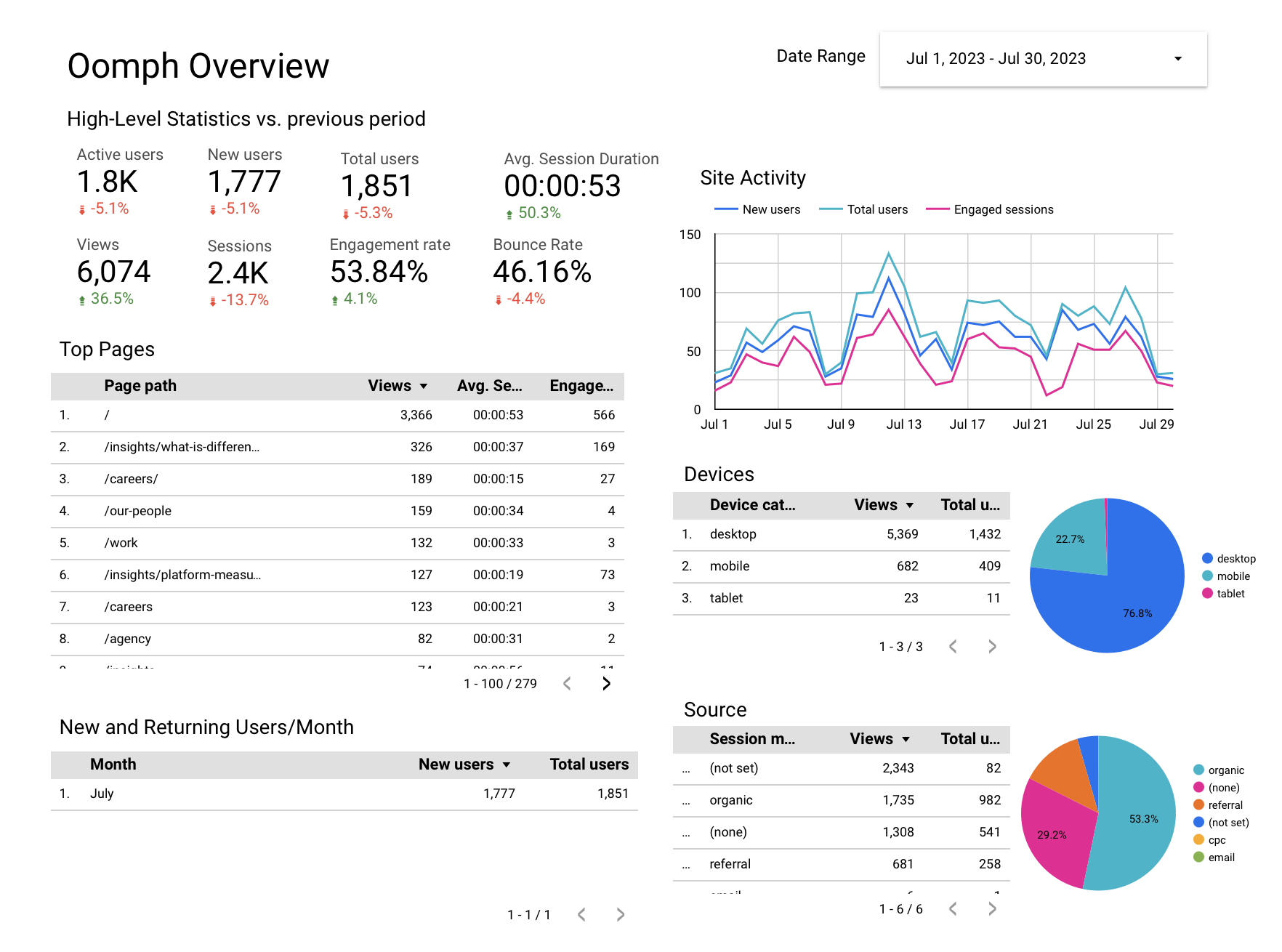
As a digital-first company in the business of helping other digital-first companies, we’re big fans of Looker Studio. We think the platform is a great way to share trends on your websites and apps in an easy-to-digest way, making monthly or quarterly reporting much more efficient.
Whether you’re looking for basic insights or need sophisticated analysis, Looker Studio’s visualization capabilities can support smarter, more informed digital decision-making. Here’s a peek at some of the metrics we monitor for our own business, including:
- Number of users
- New users versus returning users
- Average time spent on site and on page
- Top pages viewed
- Traffic sources
- Traffic by device
- Event tracking and conversion rates

We also use the platform to drill deeper, comparing trends over time, identifying seasonal fluctuations and assessing the performance of specific campaigns. We leverage features like dashboards and filters in Looker Studio to give our clients an interactive view of their data.
How Looker Studio Works With GA4
Google Analytics, now known as GA4, is one of the primary tools we connect to Looker Studio. GA4 is the latest version of Google’s popular analytics platform and offers new features and functionality compared with its predecessor, Universal Analytics (UA), including new data visualization capabilities.
As many companies migrate over to GA4, they may be wondering if reporting will be similar between GA4 and Looker Studio – and if you need both.
While GA4 reports may challenge Looker Studio’s capabilities, Looker Studio provides a variety of features that go beyond what GA4 can do on its own. While GA4 dashboards and reports just include GA4 data, Looker Studio can import data from other sources as well. This means you can use Looker Studio to track trends in your site’s performance, regardless of the data source.
Looker Studio also has a unique feature called “LookML,” which allows users to create custom data models and transformations. This means you can tailor your data to your specific needs, rather than being limited by GA4’s built-in reporting. Finally, Looker Studio’s robust sharing and collaboration features allow teams to share data and insights easily and efficiently.
If your company set up Looker Studio before switching to GA4, you may notice a few metrics are now out of sync. Here are a few adjustments to get everything working correctly:
- Average time on page: This was previously a standard feature in UA that’s no longer available in GA4. To configure, you’ll need to track the “user engagement” metric divided by “number of sessions.”
- Bounce rate: Tracking bounce rate with GA4 now takes an additional step as well. To configure, subtract the “engagement rate” metric from 1 to arrive at your bounce rate.
- Events: Simply update your Looker Studio connection settings to use the new GA4 event schema and ensure that you’re using the correct event names and parameters in your LookML code.
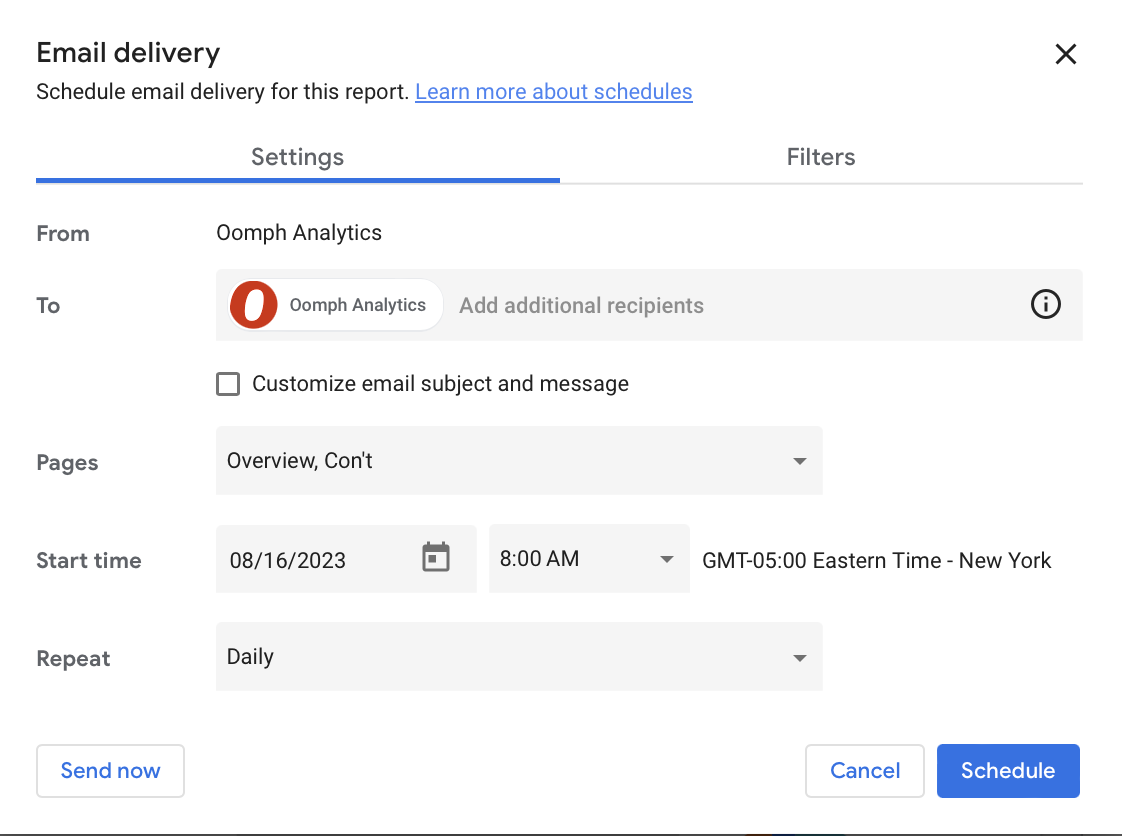
How To Set Up a Looker Studio Report
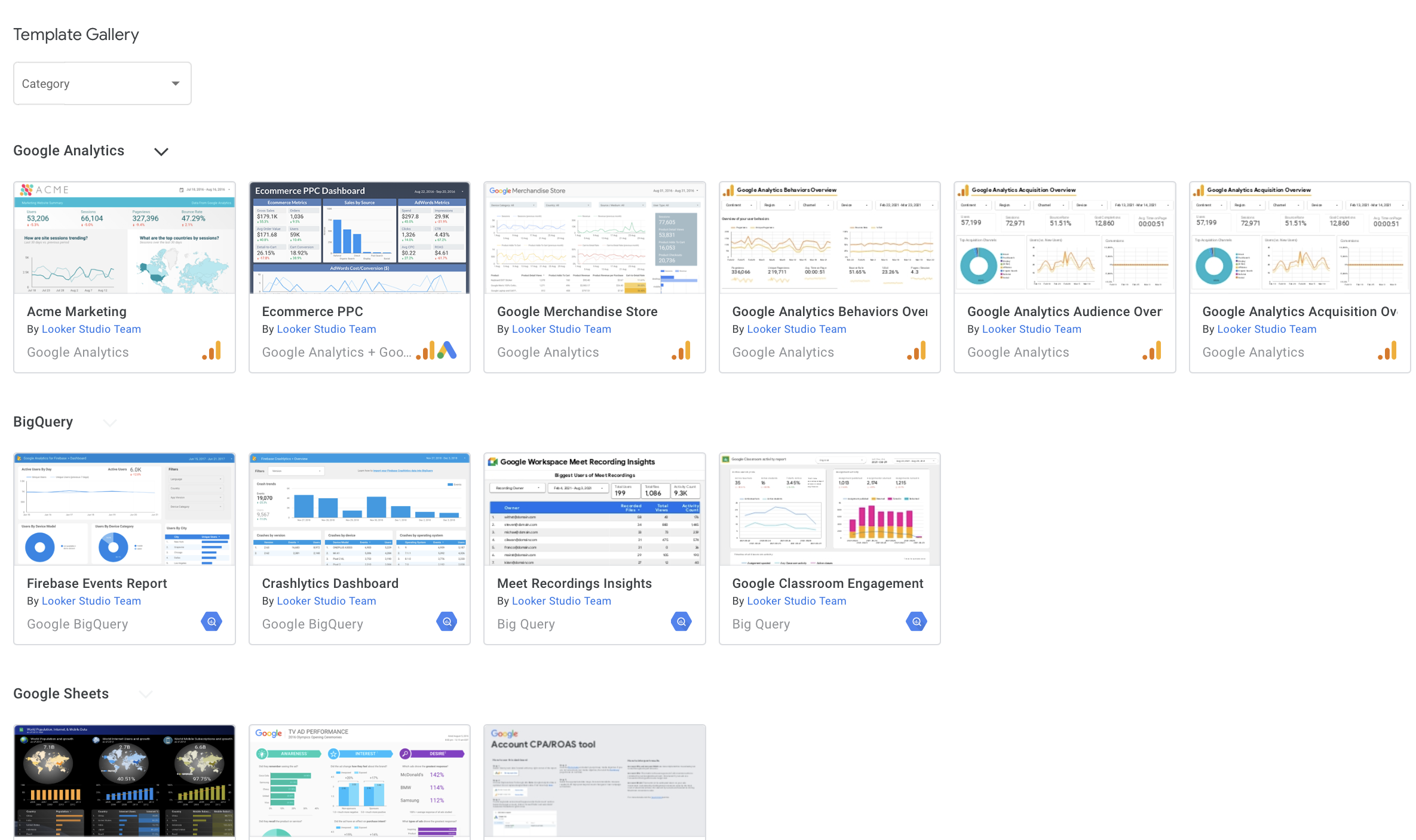
- Choose a template for your dashboard or create one from scratch. If you’re not sure, you can browse through templates to get an idea of what Looker can do.

- Connect your data source. Looker supports a long list of sources, including Google, MySQL, AWS Redshift, and more. Don’t worry if your data isn’t in Google – Looker will likely be able to connect to it regardless.


- Choose your metrics. These are the specific data points you want to track and analyze in your report. You can customize your metrics to fit your specific needs.
- Build your dashboard. You can add charts, tables, and other visualizations to help you understand your data. Looker makes it easy to drag and drop these elements into place.
- Share it with others. You can either create a share link so that others can access the dashboard directly or you can set up automatic updates to be sent on a regular basis. This makes it easy for others to stay up-to-date on changes and progress.

A Powerful Path To Data Insights
The digital landscape is growing more fragmented and complex by the day, but tools like Looker Studio make it infinitely easier to find your path forward. Taking the time to configure and customize the platform can deliver major ROI by helping you understand user needs, pinpoint website strengths and challenges, and craft the right digital strategy.
Crunched for time or not sure where to start? Oomph can help take the hassle out of data analysis by setting up and monitoring your Looker Studio dashboards. Get in touch to chat about your needs.
We are thrilled to share that our client, Lifespan, has been named to the Nielsen Norman Group 2023 list of the ten best employee intranets in the world. Award winners are recognized worldwide for their leadership in defining the field of UX. NN/g is dedicated to improving the everyday experience of using technology. The company has evaluated thousands of websites and applications and consulted for leading brands in virtually every industry since 2001 to select the 10 best intranets annually.
A Collaborative Process
Lifespan collaborated with our team on strategy, stakeholder management, UX research, UI design, and development. We developed the intranet’s information architecture and prototyped and tested tablet versions of the mobile intranet. Our engineering team conducted a technical discovery and completed the full intranet development, which included the intranet’s custom features and integrations. The result was an intranet that met employees’ personal needs while building a sense of community across Lifespan’s large organization.
“It’s wonderful to see the culmination of so much research, feedback, conversation, and collaboration be recognized and placed among some of the best brands in the world,” said Oomph’s Director of Design & UX, J. Hogue. “This intranet required 18 months of employee-focused strategy, research, design, testing, and development with the latest technology, security best practices, and accessibility design. The result supports employees and positive patient outcomes across the hospital system. We are intensely proud of the tailored approach the teams used to create a digital experience that reflects Lifespan’s company culture.”
Helping to Connect a Remote Workforce
Lifespan is a digital workplace, and the intranet is the hub that connects employees to the hundreds of digital tools and resources they need to deliver health with care every day. Most of Lifespan’s 16,000+ employees use the intranet on a daily basis to complete their work tasks, find information about benefits, and/or read the latest news. The intranet routinely sees more than 1M page views each month. Physicians, nurses, allied professionals, and clinical support staff often use the intranet to access policies and job tools that are critical for patient care and often needed immediately. Administrative support staff rely on the intranet to access information and third-party tools that are critical to such business operations as purchasing, finance, materials management/supply chain operations, and facilities maintenance to name a few. For all users, the intranet is a central hub for department information, professional education and training, news and events, the staff directory, HR and payroll information, digital tools request services throughout the organization (both clinical and administrative), and remote access to email. Most importantly, the intranet provides a place where employees can learn what’s happening across the Lifespan system and at each individual affiliate location.
“The team responded to the importance of communication and connectedness and used those themes as the guiding strategy when redesigning the intranet. They made it more accessible, user-friendly, and contemporary, thanks to their vision, planning, and execution,” said Lifespan Senior Vice President, Marketing and Communications, Jane Bruno. “Winning this award is a testament to the hard work of Lifespan’s marketing and communications and information services teams, and their collaboration with Lifespan’s digital design and development partner, Oomph.”
There’s no doubt that all of us at Oomph are extremely proud of the outcome as well and it’s even more gratifying to work side-by-side with an organization that’s so committed to improving the employee experience. After an award-winning collaboration like this, we look forward to continuing our partnership in the years to come.
More information about the 2023 winners is on the NN/g website. The winning intranets are also featured in the NN/g’s publication, Intranet Design Annual 2023: Year’s 10 Best Intranets. The publication includes a detailed case study on Lifespan’s intranet project and the vision, working methods, and management strategies underpinning its success.
Past recipients of the top 10 intranet award include BNY Mellon, Korn Ferry, The United Nations, Barclays, 3M, The Estée Lauder Companies Inc., International Business Machines Corporation (IBM), Princeton University, and JetBlue.
Interested in learning more about Oomph’s award-winning work? Take a look at some of our favorite projects and see how we make a difference for clients nationwide.
The full press release can be found at: https://www.lifespan.org/news/lifespan-named-top-10-best-intranets-world-nielsen-norman-group-nng
In good times and bad, healthcare is deeply ingrained in our lives. From the beginning to the end, our providers monitor our growth, treat our illnesses and injuries, and keep us as healthy as possible.
But healthcare organizations can no longer take that provider-patient dynamic for granted. In the wake of the COVID-19 pandemic, more patients than ever distrust the healthcare system. The healthcare industry is also working to recover from the $206.2 billion hit it took in 2020, driven largely by forced delays in preventative care and elective surgeries.
As the healthcare sector finds its footing post-COVID, providers have a tremendous opportunity to build stronger patient relationships than ever before. In 2022, 83% of healthcare consumers said they wanted to make their health and wellness a priority again, while another 37% said they wanted to be more engaged with their healthcare. So where should providers start? With a laser focus on user experience (UX).
As telehealth and retail disrupters like CVS and Amazon gain momentum, it’s easier than ever for patients to get a flu shot or a test for strep throat – a convenience that patients love. These healthcare disruptors also have a leg up in the virtual world, since they’re powered by the modern digital platforms that patients have come to expect.
To find a way forward, traditional healthcare organizations need to focus on creating a strong UX and digital presence that can both compete with disruptors and satisfy the regulatory requirements unique to healthcare (we’re looking at you, HIPAA).
Why Your Patients Expect Better UX
Once upon a time, patients believed that doctors knew best. They went to the healthcare provider down the street and trusted that the provider had the expertise to resolve their health woes.
In 2023, patients are informed consumers. 60% of patients research online before choosing a provider, many of whom consult the healthcare organization’s website. If this isn’t reason enough to revamp your digital footprint, 40% of patients also say they prefer to book appointments online.
Together, these statistics illustrate a growing demand among patients for more robust, patient-friendly digital experiences. The issue is that this is exactly what healthcare organizations have struggled to do for years. At Oomph, some of the most common challenges we see among healthcare brands include:
- Exceptionally fragmented platforms and digital presence
- Siloed back-end systems that make it difficult to map and track patient health information (PHI)
- Complex organizational structures that inhibit quick innovation
Yet there are exciting examples of innovation across the industry, too. Forward-thinkers like the Cleveland Clinic are proof that healthcare UX can and should be innovative — largely because better digital capabilities enhance the patient experience, fueling stronger relationships that benefit providers and the patients they serve.
Our healthcare team at Oomph works with providers of all sizes to uncover digital solutions that make sense for their size and structure, budget, and patient needs. Here, Oomph UI Designer Alyssa Varsanyi shares best practices they’ve developed in partnership with our healthcare clients.
Our 4 Healthcare UX Best Practices
1. Be Accessible and Inclusive
Accessibility is non-negotiable for any digital experience. It’s even more important for provider sites, which are likely serving people with a wide range of conditions — all of whom need and deserve complete and immediate access to healthcare.
To create a healthcare UX accessible to all, healthcare organizations should:
- Follow WCAG Guidelines, including color contrast (We have a tool for this!)
- Incorporate inclusive language, including diversity, equity, and inclusion principles
- Use plain language standards, which means language that’s clear, concise, and legible for readers of all education levels
2. Create a Safe Space
In healthcare, protecting patient data is table stakes. To create a safe space, you have to think not just about patient confidentiality but also about building trust. A thoughtful digital environment with inclusive language can go a long way to helping patients feel seen, heard, and cared for.
Websites like Cedars-Sinai are a great example of how websites can be built around trust. Their platform exemplifies how language can be the foundation for a credible site, especially when paired with supportive modules like sources and testimonials.
To take the same approach to your site:
- Communicate progress: Patients want to know where they stand. Find ways to reflect the status of their care, whether that’s upcoming appointments or prescriptions in need of renewal.
- Follow conventions: Your patients aren’t visiting your site to learn something new. Keep consistent with healthcare standards and terminology so patients can easily recognize different tools and features.
- Prevent errors: Mistakes happen. Patients enter their birth date incorrectly or accidentally click the “Schedule” button before they’re ready. The best healthcare platforms both eliminate conditions that can lead to errors and add preventative steps, like prompting the patient to confirm their selection.
- Offer solutions: If and when errors occur, explain them in plain language and with a visual treatment so the patient can understand how to fix them without having to call customer support.
3. Make Navigation Easy
Many patients come to healthcare systems with an immediate need — a parent needs to find an open appointment NOW for their child’s pre-season sports physical, or a cooking enthusiast needs to locate an urgent care on a Sunday to patch up the new chopping-related cut on their hand.
In either scenario — and countless others that people face daily — it’s critical that patients can easily find the right information at the right time and in the right way.
To make this a reality, healthcare organizations should strive to:
- Consider specific users: How do they speak? What imagery resonates with them? Speaking your patients’ language will help patients move through your platforms more intuitively.
- Prioritize visibility: Patients shouldn’t have to remember where it was that they could schedule an appointment or view their records. Make important elements and actions easily and frequently accessible.
- Mirror real-world conditions: No one wants to get lost down a digital hallway. Make it simple for patients to find what they need – like bill payment – then easily return to where they started.
As technical as these tactics are, don’t forget to show empathy, too. It is possible to show compassion online, like how Stanford Health poses the question, “What can we help you find?” Emotional asks like this can illustrate an organization’s genuine desire to be helpful to their patients.
4. Build Responsive Experiences
Healthcare needs don’t wait until patients are sitting in front of their computers. Think about an adult child peeking over their senior parent’s shoulder while they search for a specialist, or a new parent scrolling through their phone at midnight while cradling their sick baby.
Now imagine those people frantically pinching at the screen so they can read the entire text block or find the right button. Stressful, right?
Patients should be able to seamlessly access healthcare anytime anywhere, which means designs must be responsive. Keep in mind:
- Device types: Designs need to render and be easy to use on all screen sizes.
- Clean designs: Focus on the most need-to-know information so the design and content don’t distract from the actions and features your patients care about. This also makes your platform more accessible on smaller screens.
What does that look like in practice? Consider the Summit Health website. Its simple navigation makes it easy for patients to find what they’re looking for, while the responsive design enables patients to engage on the go.
Healthcare UX Is a Journey, Not a Destination
At Oomph, we’ve seen firsthand how these healthcare UX best practices transformed the patient experience of our many healthcare clients. Even still, it’s important to note that UX isn’t one-size-fits-all. A national network of hospitals may need a very different digital patient experience than an owner-operated group of general practice clinics.
So how do you start building a UX that works for you and your patients? Research and testing.
UX audits, user research, and usability testing are all keys to the lock that is an effective UX strategy. By identifying what’s working and what’s not, what your patients want and what they don’t, you can put your organization on an evidence-based path to world-class UX.
Interested in exploring ways to improve UX for your own patients? We’re here to help.
Humans encounter thousands of words every day. As a website owner, that means your site content is vying for your user’s attention alongside emails from their colleagues, the novel on their nightstand, and even the permission slip scrunched at the bottom of their kid’s backpack.
How do you cut through the clutter to create site content that people actually want to read?
While you may already be choosing topics that are the most interesting and relevant for your audience, the structure of your writing may not be optimized for how people read. By understanding your audience’s reading behaviors following best practices for readability and accessibility, you can make sure your content works with people’s natural tendencies – not against them – to create a more engaging digital experience. An added bonus: Google shares many of those same tendencies, so content that’s designed well for humans is also more likely to perform well for organic SEO.
As a digital platform partner to many clients with content-rich sites, Oomph often works with brands to redesign their content for digital success. Here’s a look at the basic principles we apply to any site design – and how you can use them to your advantage.
How People Read Online
When we dive into a book, we typically settle in for a long haul, ready to soak up each chapter one by one. But when we open up a website, it’s more like scanning a newspaper or the entire bookshelf – we’re looking for something specific to catch our eye. We quickly scan, looking for anything that jumps out at us. If we see something interesting, then we’ll slow down and start reading in more detail.
Think of it like an animal following an information “scent,” identifying a mixture of clues that are likely to lead to the content you’re looking for. Most people will decide which pages to visit based on how likely the page will have the answer they’re looking for and how long it’s going to take to get the answer.
Users need to be hooked within a few moments of looking at a website or they’ll move on. They need to be able to identify and understand key factors like:
- The point of the information and why they should keep reading
- Whether they can trust the information and the source
- The type of content provided and any action expected from them, like signing up for an event
- How visually engaging and readable the content is
The takeaway for brands? Writing with your readers’ needs in mind is a way to show them you care and want to help them solve their problem. It’s also the key to achieving your site goals.
Your site content does more than just convey information – it’s about building trust, establishing rapport, and creating a connection that goes beyond the page. Whether you’re trying to sell a product or promote a cause, crafting content around your audience’s needs, desires, and preferences is the most effective way to compel them to take action. Here are four ways to set your website content up for success.
1. Put your data to work.
If you’re looking to refresh your current site, data can help you make informed choices about everything from your content strategy to your layout and design. Use digital reporting tools to answer questions like:
- Is our target audience visiting our site – and are other audiences visiting that we don’t know about yet?
- Which content do visitors download or engage with most frequently?
- What does a typical site visit look like? Are there places where users are getting stuck or bouncing off?
Google Analytics is a go-to tool for understanding the basics of who is visiting your site and how they’re engaging with your content. You can track metrics like session duration, traffic sources, and top-performing pages, all of which can help you better understand what your audience is looking for and what you want to tell them. (If you haven’t made the switch to Google Analytics’ latest platform, GA4, jump-start the process with our 12-step migration guide.)
Additional tools like Screaming Frog and Hotjar can give you even deeper insights, helping you track content structure and real-time user interactions.
2. Create a simple and consistent content structure.
When it comes to site content, consistency is like the foundation of a house (minus the power tools and hard hats).
A well-structured site not only helps users navigate and understand your content more easily, but also enhances the visual appeal and flow of the site. Think of it like a dance floor – you want your users to be able to move smoothly from one section to the next, without any awkward missteps.
That means focusing on shorter sentences, bullet points, and clear subheadings, all backed up by engaging visuals that serve as resting points for the eye. And while you’re at it, don’t forget to declutter your content — users don’t want to wade through a sea of unnecessary words just to find the nuggets of gold.
Ask yourself: Does this content flow smoothly, is it easy to scan, and does it make my key messages stand out? If the answer is yes, then you’re on your way to successful content.
3. Make sure visuals and content play nicely together.
When it comes to enhancing your content with visuals, the key is to strike a balance between style and substance. Your design should complement your content, not compete or distract from it.
Beyond their aesthetic appeal, well-designed visuals are important for creating a sense of credibility with users. Think back to the concept of information scent: If your design looks sloppy or inconsistent, users are less likely to trust the information you’re presenting. So make sure you’re using design elements wisely, creating ample white space, and avoiding anything that makes your content feel like a sales pitch.
4. Focus on accessibility.
When it comes to site content, accessibility can’t be ignored. Content should be engaging and informative and also conform to the , Website Content Accessibility Guidelines (WCAG). Tools like SortSite can help identify these issues and guide you toward accessibility success.
There are a number of things all sites need to consider:
- Using consistent text stylings, including text color, leading, kerning, and tracking.
- Design to support individuals with visual impairments, assistive technology like screen readers, and those that require navigation via the keyboard only
- Following heading orders and grouping content together to make it easier to scan. For example: Following a heading level 2 with a heading level 3 when the ideas are related, but starting with a new heading 2 if changing to a new section of thought.
- Using multiple methods to indicate action items and descriptive text for buttons and alternative text.
- PDFs can be useful, but are also big accessibility red flags, so it’s best to avoid using them when possible. If a PDF is a must, make sure it follows accessibility best practices.
Designing Engaging Content Doesn’t Need To Be a Full-Time Job
If you already have a library of content, auditing the content that already exists can be daunting. And sometimes, you need a little help from your friends. That’s where third-party experts (like us!) come in.
During our website discovery process, we use strategies like content and analytics audits, UX heuristics, and user journey mapping to help position client sites for success. We’ll help you identify areas for improvement, highlight opportunities for growth, and guide you toward achieving content greatness.
Ready for a fresh perspective on your content? We’d love to talk about it.
Have you ever tried to buy tickets to a concert and experienced the frustration and eventual rage of waiting for pages to load, unresponsive pages, unclear next steps, timers counting down, or buttons not working to submit — and you probably still walked away with zero tickets? Yeah, you probably had some choice words, and your keyboard and mouse might have suffered your ire in the process.
As a website owner, you strive to create a seamless user experience for your audience. Ideally, one that doesn’t involve them preparing to star in their own version of the printer scene in Office Space. Despite your best efforts, there will be times when users get frustrated due to slow page loads, broken links, navigation loops, or any other technical issues. This frustration can lead to what the industry calls “rage clicks” and “thrashed cursors.” When your users are driven to these actions, your website’s reputation, engagement, and return visits can be damaged. Let’s dig in to discuss what rage clicks and thrashed cursors are and how to deal with frustrated users.
First of all, what are Rage Clicks?
Rage clicks are when a user repeatedly clicks on a button or link when it fails to respond immediately — the interface offers no feedback that their first click did something. This bad user experience doesn’t motivate them to return for more. These clicks are likely often accompanied by loud and audible sighs, groans, or even yelling. “Come on, just GO!” might ring a bell if you’ve ever been in this situation. Rage clicks are one of the most frustrating things a user can experience when using a website or app.
Rage Clicks are defined technically by establishing that:
- At least three clicks take place
- These three clicks happen within a two-second time frame
- All clicks occur within a 100px radius

Similarly, what is a Thrashed Cursor?
A thrashed cursor is when a user moves the cursor back and forth over a page or element, indicating impatience or confusion. Various issues, including slow page load times, broken links, unresponsive buttons, and unclear navigation, can cause users to exhibit these digital behaviors. It can also indicate the user is about to leave the site if they cannot find that solution quickly.
Thrashed cursors are defined technically by establishing that:
- There is an area on the page where a user was moving their mouse erratically
- An established pattern of “thrashing” occurs around or on specific elements or pages
- Higher rate of user exits from the identified pages
Why do Rage Clicks and Thrashed Cursor happen?
Common reasons rage clicks and thrashed cursors happen are:
- Poor Design: Poor design is one of the most common reasons for rage clicks and thrashed cursors. If the website has a confusing layout or navigation structure, it can be frustrating for users to find what they’re looking for. Or, they may assume an element is clickable; when it’s not, it can be irksome. Underlined text is an excellent example, as users often associate underlines with links.
- Technical Issues: Technical issues such as slow loading times, broken links, or non-responsive buttons can cause rage clicks and thrashed cursors. Users expect the website to work correctly; when it doesn’t, they can become annoyed or frustrated. If they click a button, they expect the button to do something.
- Lack of Clarity: If the website’s content is unclear or poorly written, it can cause confusion and frustration for users. They may struggle to understand the information provided or find it challenging to complete the intended action. Content loops can be a good example of this. Content loops happen when users repeatedly go back and forth between pages or sections of a website, trying to find the information they need. Eventually, they’ll become frustrated, leading to this user leaving the website.

How do you resolve issues that lead to Rage Clicks and Thrashed Cursors?
Now that we know what rage clicks and thrashed cursors are and why they happen, how do you resolve it, you may be asking. Here are a few things an agency partner can help you with that can significantly reduce the risk of your users resorting to these behaviors.
Use Performance Measuring Tools
By employing performance measuring, you can analyze the data collected, gain valuable insights into how users interact with your platform, and identify areas for improvement. For example, if you notice a high number of rage clicks on a specific button or link, it may indicate that users are confused about its functionality or that it’s not working correctly. Similarly, if you see a high number of thrashed cursors on a particular page, it may suggest that users are struggling to navigate or find the information they need.
Tools that support Friction or Frustration measurement:
- Clarity (from Microsoft)
- ContentSquare
- Heap
- HotJar
- Mouseflow
- Quantum Metric
Conduct User Experience Exercises and Testing
Identifying the root causes of rage clicks and thrashed cursors can be done through a UX audit. An agency can examine your website design, functionality, and usability, identifying areas of improvement.
- User Journey Mapping: User journey mapping involves mapping the user’s journey through your website from a starting point to a goal, identifying pain points along the way, and determining where users may get stuck or frustrated.
- Usability Testing: Usability testing involves putting the website in front of real users and giving them tasks to complete. The tester then looks to identify issues, such as slow loading times, broken links, or confusing navigation.
- User Surveys: User surveys can be conducted in various ways, including online surveys, in-person interviews, and focus groups. These surveys can be designed to gather information about users’ perceptions of the website, interactions with the website, and satisfaction levels. Questions can be designed to identify areas of frustration, such as difficult-to-find information, slow page load times, or confusing navigation. It’s wise to keep surveys short, so work with your agency to select the questions to garner the best feedback.
- Heat Mapping: Heat mapping involves analyzing user behavior on your website, identifying where users are clicking, scrolling, and spending their time. This can identify areas of the website that are causing frustration and leading to rage clicks and thrashed cursors.
Focus on Website Speed Optimization
A digital agency can synthesize findings from UX research and performance-measuring tools and work to optimize your website for quicker page loads and buttons or links that respond immediately to user actions.
- Image Optimization: Optimizing images on your website will significantly improve page loading times. An agency can help you optimize server settings and compress images to reduce their size without sacrificing quality.
- Minification: Minification involves reducing the size of HTML, CSS, and JavaScript files by removing unnecessary characters such as white space, comments, and line breaks. This can significantly improve page loading times.
- Caching: Caching involves storing frequently accessed website data on a user’s device, reducing the need for data retrieval and improving website speed.
- Content Delivery Network (CDN): A CDN is a network of servers distributed worldwide that store website data, improving website speed by reducing the distance between the user and the server.
- Server Optimization: Server optimization involves optimizing server settings and configurations, such as increasing server resources, using a faster server, and reducing request response time. Website owners frequently skip this step and don’t select the right hosting plan, which can cost more money through lost users and lower conversions.
Resolve Technical Issues
A web agency can help resolve any technical issues that may be causing frustration for your users. These issues may include broken links or buttons, 404 errors, slow page load times, and server errors. Technical issue resolution can involve various activities, including code optimization, server maintenance, and bug fixes that work to ensure that everything is working correctly and address any issues that arise promptly. The resolution of technical issues will improve website performance, reducing the likelihood of user frustration and rage clicks.
Next Steps
User frustration can negatively impact user satisfaction and business outcomes. Partnering with a digital agency can be a valuable investment to mitigate these issues. Through the use of tools, UX audits, user surveys, website speed optimization, and technical issue resolution, a digital agency can identify and address the root causes of user frustration, improving the overall user experience — leading to an increase in user engagement, satisfaction, and loyalty, which means improved conversion rates, higher customer retention, and ultimately, increased revenue for your business.
If your customers are hulking out, maybe it’s time to call us!
THE BRIEF
Connecting People and Planet
NEEF’s website is the gateway that connects its audiences to a vast array of learning experiences – but its existing platform was falling short. The organization needed more visually interesting resources and content, but it also knew its legacy Drupal site couldn’t keep up.
NEEF wanted to build a more powerful platform that could seamlessly:
- Communicate its mission and showcase its impact to inspire potential funders
- Broaden its audience reach through enhanced accessibility, content, and SEO
- Be a valuable resource by providing useful and engaging content, maps, toolkits, and online courses
- Build relationships by engaging users on the front end with easy-to-use content, then seamlessly channeling that data into back-end functionality for user-based tracking
THE APPROACH
Strategy is the foundation for effective digital experiences and the intuitive designs they require. Oomph first honed in on NEEF’s key goals, then implemented a plan to meet them: leveraging existing features that work, adding critical front- and back-end capabilities, and packaging it all in an engaging, user-centric new website.
Information architecture is at the core of user experience (UX). We focused on organizing NEEF’s information to make it more accessible and appealing to its core audiences: educators, conservationists, nonprofits, and partners. Our designers then transformed that strategy into strategic wireframes and dynamic designs, all of which we developed into a custom Drupal site.
The New NEEF: User-Centered Design

A Custom Site To Fuel Connection
NEEF needed a digital platform as unique as its organization, which is why Oomph ultimately delivered a suite of custom components designed to accommodate a variety of content needs.

Engaging and thoughtful design
NEEF’s new user experience is simple and streamlined. Visual cues aid in wayfinding (all Explore pages follow the same hero structure, for example), while imagery, micro-interactions (such as hover effects) and a bold color palette draw the user in. The UX also emphasizes accessibility and inclusivity; the high contrast between the font colors and the background make the website more readable for people with visual impairments, while people with different skin tones can now see themselves represented in NEEF’s new library of 100 custom icons.

Topic-based browsing
From water conservation to climate change, visitors often come to the NEEF site to learn about a specific subject. We overhauled NEEF’s existing site map to include topic-based browsing, with pages that roll resources, storytelling, and NEEF’s impact into one cohesive package. Additional links in the footer also make it easier for specific audiences to find information, such as nonprofits seeking grants or teachers looking for educational materials.

NPLD-hosted resources and event locator
Oomph refreshed existing components and added new ones to support one of NEEF’s flagship programs, National Public Lands Day (NPLD). People interested in hosting an event could use the new components to easily set one up, have their own dashboard to manage, and add their event to NEEF’s event locator. Once the event has passed, it’s automatically unlisted from the locator — but archived so hosts can duplicate and relaunch the event in future years.
THE RESULTS
Protecting the Planet, One User at a Time
Oomph helped NEEF launch its beautiful, engaging, and interactive site in May 2023. Within three months, NEEF’s team had built more than 100 new landing pages using the new component library, furthering its goal to build deeper connections with its audiences.
As NEEF’s digital presence continues to grow, so will its impact — all with the new custom site as its foundation.