Not a lot of people get excited about creating an annual report. Yay! Let’s dive into last year’s operational metrics! If you and your colleagues fall into that camp, this statement should help stoke a little enthusiasm:
A compelling annual report can make the difference in reaching your goals for the coming year — and maybe even exceeding them.
Your annual report (also known as an “impact report” at many nonprofits) can be pivotal in earning the trust and support of key stakeholders. Read on to learn how a strong story, good design, and the right format can transform your company data into an invaluable outreach tool.
Why the Quality of Your Annual Report Matters
A good annual report communicates more than just financial performance and forecasts. It provides stakeholders with a deeper understanding of what you do, why you do it, and how well you do it — and gives them a reason to trust, invest in, and/or work with your brand.
This is crucial for nonprofits that rely heavily on fundraising or volunteers, or for-profit companies that need to attract and retain investors and employees. In the health and wellness sector, it’s a key opportunity for organizations to show how they’ve followed through on their commitments to contribute to the health and wellness of communities.
With an engaging design and thoughtful content, an annual report can be a powerful tool for fundraising, marketing, and recruiting. Done well, it’s also a good way to strengthen your brand reputation.
By contrast, a poorly done annual report can downplay your strengths and successes. It can also diminish your brand image, particularly if your website and other channels are more thoughtfully designed. In that case, the annual report may feel like an afterthought to readers who rely on its information.
How Your Annual Report Can Engage Key Audiences
While current and potential donors or investors tend to be the primary audiences for annual reports, there are a number of other stakeholders to take into account. Employees, customers, alumni, partners, and community leaders are all part of the ecosystem that benefits from, and drives value for, your organization.
Creating a multi-faceted report with content that speaks to different audiences can help you earn the trust and support of a range of key stakeholders. Here’s how.
Strengthen your investor or donor base
With an easy-to-digest record of accomplishments and impact, your annual report can help convince current and potential donors, sponsors, or investors that your organization is a solid investment. It’s also a great way to recognize those who helped you achieve your goals over the year or to reconnect with disengaged supporters.
Motivate your employees or volunteers
An engaging report can congratulate your team on their wins and highlight the innovation, commitment, and cooperation that underpin your success. By showing people how their work affects everything from stock value to community impact, you’ll reinforce why the work they do every day makes a difference and how they fit into the bigger picture.
Capture more customers or clients
Whether they’re buying your products or receiving the benefits of your services, most people want to do business with brands that genuinely care about them. Your annual report can include stories and visuals that showcase your mission and core values, as well as highlighting initiatives that put customers or clients first.
Enhance vendor or partner relationships
External partners want to know what they can expect from you and what’s expected of them — and just about everyone wants to feel appreciated. Your annual report can leverage data to show your financial strength and longevity while highlighting the level of quality and commitment you expect from vendors and partners. It can also spotlight those who went above and beyond, reinforcing those relationships.
6 Best Practices for an Engaging Annual Report
It’s not easy to distill an entire year’s worth of data into a single report that’s digestible, engaging, and convincing. The best annual reports tend to combine clear and purposeful storytelling with a little creativity.
Choose a unifying theme
One of the best ways to craft a cohesive narrative for your annual report is to choose an overarching theme and create relevant content around it. Centralizing your accomplishments around a main message will keep the report focused and better support your core objectives.
Some organizations anchor their reports by opening with their mission statements. Others use marketing-driven catchphrases like “Poised for the 21st Century.” We love the 2021 annual report from AIDS Foundation Chicago — it’s built around the theme “A Better Normal,” opens with a leaders’ letter, and includes a list of strategic priorities linked to different report sections.
Use visual elements to express impact
It’s easy for a message to get lost if it’s not presented in the right way. Design matters! Use things like photos, infographics, and other visual elements to bring your goals and successes to life. This will also help keep readers engaged with your content. In a nutshell: aim for more visuals and fewer words.
The Blue Cross Blue Shield of Rhode Island 2021 Annual Report does a great job of using impactful imagery and colorful visuals to illustrate their mission and key accomplishments.
Make it interactive
At the end of the day, you want people to read what you’ve put together. One of the best ways to keep readers engaged is to create an immersive experience with interactive features. Let your audience click through slides, watch videos, or expand graphics for more information.
TOMS’s 2022 Impact Report combines videos and dynamic visuals with lots of clickable content to cover a ton of info without making readers wade through long blocks of text.
Create a web page, not a PDF
While PDFs are easy to share online or in print, they can be clunky to interact with, they’re hard to read on mobile, and they’re notoriously inaccessible.
Here are some important advantages to building a web page instead:
- Web pages can be optimized for different digital devices
- You can use SEO techniques to help increase exposure
- They can easily meet diverse accessibility needs
Plus, since they’re native to web browsers, web pages make it easier for readers to navigate to additional resources or take action. And, well, PDFs just aren’t as much fun to scroll through as the 2020 Mailchimp Annual Report.
Employ data visualization
Numbers alone are easy to skim right over. Visual representations of data, however, get readers to think about the content in a more constructive way, like identifying trends or significant changes. Visualizations also help transform complex data into easy-to-understand information that’s more enjoyable to read.
Start Network’s 2019 Annual Report shows how to use color, graphics, and animation to bring life to your data.
Connect the data to real people
This is especially important for nonprofits and for-profit social enterprises, where it’s crucial to convey the impact of your work. You can humanize facts and data — and make an emotional connection with readers — by including stories and images showing how your product or service impacted the lives of real people.
For a wonderful example of how to incorporate real stories, check out Fairtrade Foundation’s 2019 Annual Report.
Why It’s All Worth It
Think about all the marketing and outreach methods your team uses to attract support for your organization. Of all those methods, the annual report provides a unique chance to showcase the full breadth of your value and impact. To unabashedly brag about yourselves, if you will.
For health and wellness organizations in particular, an annual report is a great opportunity to share community impact over the past year and highlight important investments or initiatives that impact the health and lives of the individuals they serve.
Is it a significant investment? It can be. But if you invest in making your annual report as engaging and compelling as possible, it can pay for itself by helping to fulfill your fundraising or recruitment goals — and spotlighting the crucial role your organization plays in the world at large.
Need help crafting your next annual report? Reach out to us today.
There’s a phrase often used to gauge healthcare quality: the right care, at the right time, in the right place. When those elements are out of sync, the patient experience can take a turn for the worse. Think about missed appointments, misunderstood pre-op instructions, mismanagement of medication… all issues that require clear and timely communication to ensure positive outcomes.
Many healthcare organizations are tapping into patient engagement tools that use artificial intelligence (AI) to drive better healthcare experiences. In this article, we’ll cover a number of use cases for AI within healthcare, showing how it can benefit providers, their patients, and their staff in an increasingly digital world.
Healthcare Consumers are Going Digital
Use of AI in the clinical space has been growing for years, from Google’s AI aiding diagnostic screenings to IBM’s Watson AI informing clinical decision making. But there are many other touchpoints along a patient’s continuum of care that can impact patient outcomes.
The industry is seeing a shift towards more personalized and data-driven patient engagement, with recent studies showing that patients are ready to integrate AI and other digital tools into their healthcare experiences.
For instance, healthcare consumers are increasingly comfortable with doctors using AI to make better decisions about their care. They also want personalized engagement to motivate them on their health journey, with 65% of patients agreeing that communication from providers makes them want to do more to improve their health.
At the same time, 80% of consumers prefer to use digital channels (online messaging, virtual appointments, text, etc…) to communicate with healthcare providers at least some of the time. This points to significant opportunities for digital tools to help providers and patients manage the healthcare experience.
Filling in Gaps: AI Use Cases for Healthcare
Healthcare will always need skilled, highly trained experts to deliver high quality care. But, AI can fill in some gaps by addressing staffing shortages, easing workflows, and improving communication. Many healthcare executives also believe AI can provide a full return on investment in less than three years.
Here are some ways AI can support healthcare consumers and providers to improve patients’ outcomes and experiences.
Streamline basic communications
Using AI as the first line to a patient for basic information enables convenient, personalized service without tying up staff resources. With tools like text-based messaging, chatbots, and automated tasks, providers can communicate with people on the devices, and at the times, that they prefer.
Examples include:
- Scheduling appointments
- Sending appointment reminders
- Answering insurance questions
- Following up on a speciality referral
Remove barriers to access
AI algorithms are being used in some settings to conduct initial interviews that help patients determine whether they need to see a live, medical professional — and then send them to the right provider.
AI can offer a bridge for patients who, for a host of reasons, are stuck in taking the first step. For instance, having the first touchpoint as a chatbot helps overcome a barrier for patients seeking care within often-stigmatized specialities, such as behavioral health. It can also minimize time wasted at the point of care communicating things like address changes and insurance providers.
Reduce no-show rates
In the U.S., patient no-show rates range from 5.5 to 50%, depending on the location and type of practice. Missed appointments not only result in lost revenue and operational inefficiencies for health systems, they can also delay preventive care, increase readmissions, and harm long-term outcomes for patients.
AI-driven communications help ensure that patients receive critical reminders at optimal times, mitigating these risks. For instance:
- Text-based procedure prep. Automated, time-specific reminders sent to patients prior to a procedure can ensure they correctly follow instructions — and remember to show up
- Post-procedure support. Chatbots can deliver post-op care instructions or follow-up visit reminders, with a phone number to call if things don’t improve
Close information gaps
Imagine a patient at home, alone, not feeling well, and confused about how to take their medication or how to handle post-operative care. Not having that critical information can lead to poor outcomes, including readmission.
Delivering information at the right time, in the right place, is key. But multiple issues can arise, such as:
- A patient needs help outside normal business hours
- Different care team members provide conflicting instructions
- An understaffed care team is unable to return a patient’s call in a timely manner
By providing consistent, accurate, and timely information, AI-enabled tools can provide critical support for patients and care teams.
Minimize staff burnout
Burnout and low morale have contributed to severe staffing shortages in the US healthcare system. The result is an increase in negative patient outcomes, in addition to massive hikes in labor costs for hospitals and health systems.
AI can help lighten the burden on healthcare employees through automated touchpoints in the patient journey, such as self-scheduling platforms or FAQ-answering chatbots. AI can even perform triage informed by machine learning, helping streamline the intake process and getting patients the right care as quickly as possible.
This frees up staff to focus on more meaningful downstream conversations between patients and care teams. It can also reduce phone center wait times for those patients (often seniors) who still rely on phone calls with live staff members.
Maximize staff resources
When 80% of healthcare consumers are willing to switch providers for convenience factors alone, it’s crucial to communicate with patients through their preferred channels. Some people respond to asynchronous requests (such as scheduling confirmations) late at night, while others must speak to a live staff member during the day.
Using multimodal communication channels (phone, text, email, web) offers two major benefits for healthcare providers. For one, you can better engage patients who prefer asynchronous communication. You can also identify the ratio of patients who prefer live calls and staff accordingly when it’s needed most.
Leverage customer feedback
AI provides fast, seamless avenues to gather and track patient satisfaction data and create a reliable, continual customer feedback loop. Tools like chatbots and text messaging expand the number of ways patients can communicate with healthcare providers, making it easier to leave feedback and driving not only a better digital customer experience but potentially leading to better satisfaction scores that may impact payment or quality scores.
AI offers another benefit, too: the ability to identify and respond more quickly to negative feedback. The more swiftly a problem is resolved, the better the consumer experience.
A Few Tips for Getting Started
First, find a trusted technology partner who has experience with healthcare IT stacks and understands how AI fits into the landscape. The healthcare industry is distinctly different from other verticals that might use tools like chatbots and automated tasks. You need a partner who’s familiar with the nuances of the healthcare consumer experience and regulatory compliance requirements.
Next, start small. It’s best to choose your first AI applications in a strategic, coordinated manner. One approach is to identify the biggest bottlenecks for care teams and/or patients, then assess which areas present the lowest risk to the customer experience and the greatest chance of operational success.
Finally, track the progress of your first implementation. Evaluate, iterate, evaluate again, and then expand into other areas when you’re comfortable with the results.
Focal points for iteration:
- Standardize and optimize scripts
- Simplify processes for both patients and staff
- Learn the pathways that users take to accomplish tasks
- Monitor feedback and make improvements as needed
Above all, remember that successful use of AI isn’t just about how well you implement the technology. It’s about the impact those digital tools have on improving patient outcomes and increasing patient satisfaction with their healthcare experience.
Interested in exploring the specific ways AI can benefit your care team and patients? We’re here to help! Contact us today.
Digital customer experience (DCX) is fast becoming a key factor in how consumers choose whom to do business with. Every digital interaction contributes to an overall feeling about your brand — which means digital touchpoints like apps and chatbots can play a big part in what customers think of your company.
What story do you want those interactions to tell? What kind of experiences do you want people to share with others?
This article covers five ways to assess and improve your digital customer experience so you can attract, delight, and retain your target customers.
But First – What IS Digital Customer Experience?
Customer experience, or CX, is the perception that customers form based on all of their interactions, in-person or online, with your brand. If CX is about carefully and consistently meeting your customers’ needs, Digital Customer Experience is the online expression of those efforts.
Digital customer experience is the part of your CX journey that involves digital interactions via your website, mobile app, social media accounts, digital kiosks, etc. Wherever your customers are engaging with your people, products, or services through the internet, it’s a digital experience.
DCX is their perception of those moments.
Brands with a great DCX provide a personalized and consistent online experience throughout the customer journey. Whether someone is considering becoming a client, placing an order, or searching for information, every digital interaction has to be easy and enjoyable.
5 Ways to Improve Your Digital Customer Experience
Technology is a wonderful tool for improving the customer experience, whether mining data for customer insights or leveraging AI for personalization. But technology alone can’t deliver an exceptional digital customer experience. Your DCX strategy must include a human component — one that focuses on customer care through empathy and authenticity. Here’s how to ensure your digital customer experience lives up to your users’ expectations.
Know your target audience
To deliver the kind of digital experience your customers will love, you have to know what they want. Who’s buying your product, and why? When they visit your website or app, what are they hoping to accomplish?
Delighting your customers requires knowing their goals, understanding their pain points, and providing interactions that meet their specific needs. The upshot? 68% of customers will spend more money with a brand that understands and treats them like an individual.
Here are three crucial steps:
- Use qualitative and quantitative analyses to learn about your audience. The more you understand their preferences and behaviors, the better you can create an experience that meets their needs.
- Apply a user-centered design process, which relies on deeply understanding your audience to craft usable, accessible digital interfaces.
- Incorporate personalization techniques to adapt the digital experience for individual users. More than anything else, this will help make the customer journey smooth and enjoyable.
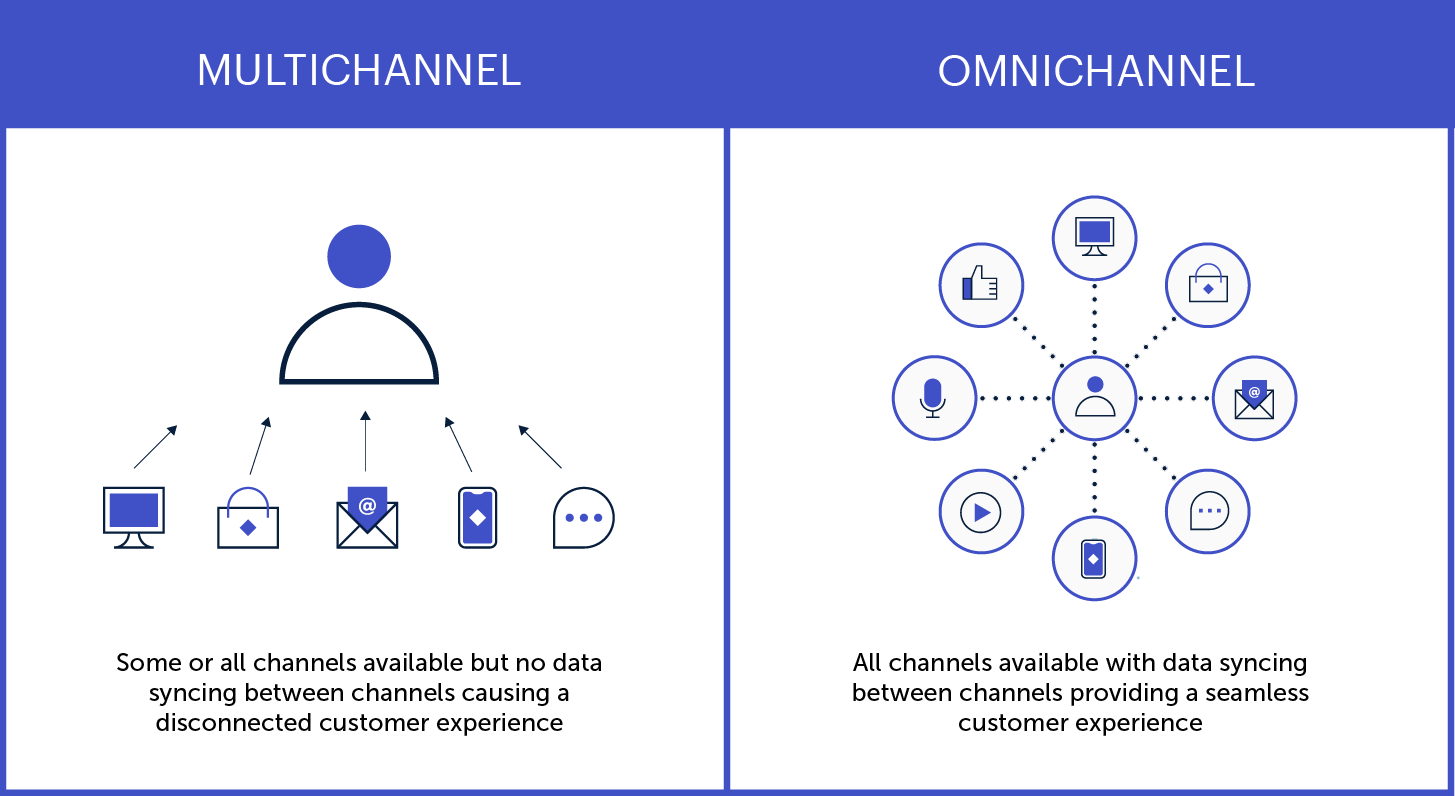
Adopt an omnichannel mindset
Customers expect seamless interactions from brands throughout their journey, whether through digital or non-digital channels. In fact, brands with the strongest omnichannel customer engagement strategies retain an average of 89% of their customers, in comparison to 33% of companies with weak strategies.
Knowing that today’s consumers often jump from channel to channel as they browse, buy, or get in touch, DCX leaders embrace an omnichannel strategy. Note that this is different from a multichannel approach, where customers access multiple channels in separate interactions. An omnichannel approach integrates all digital touchpoints to create a seamless, personalized experience.

Here are a few key ways to create personalized experiences that resonate across all your digital channels:
- Use instantly recognizable brand elements and visual designs
- Make the transition from one channel to another easier
- Save search history and preferences across devices
- Synchronize ads and other promotional content
Get help from experts
Expert assessments can remove the guesswork around optimizing your digital customer experience. A digital CX audit, for instance, will show you what’s working and what could be better, as well as providing actionable insights and a prioritized roadmap.
CX specialists will look beyond the basic digital experience (clunky design, system bugs, etc…) to assess whether your digital channels are effectively serving your customers’ needs. A professional audit can help determine things like:
- Are there critical issues affecting usability and access?
- What elements of the journey most impact users’ experience?
- What are your competitors doing, and how can you differentiate?
- Where are your greatest strengths and growth opportunities?
Make customer feedback easy
Most companies know that customer feedback is crucial for improving the customer experience. But many fall short in providing easy, effective options for people to reach them.
Offering multiple, easy-to-use communication options across your digital channels is one more way to delight your customers. Help people engage with you via the medium of their choice, so they can communicate through the interface they’re most comfortable with.
That could be a chat function or contact form on your website, or the commenting and messaging features on your social profiles. Or, maybe it’s good old-fashioned phone calls and emails. Whatever the avenue, make it easy to find and intuitive to use.
One more thing: when someone does reach out, respond quickly. The faster a problem is resolved, the better the experience.
Plan for the post-launch reality
You might design and launch an amazing new website, app, or service that delights your customers and sends revenue through the roof. But, without a long-term plan to keep it effective and relevant, your digital CX will likely diminish over time.
To maintain the quality of customer experience across all your digital touchpoints, apply a measurement framework based on the principles above:
- Are you meeting users’ current and evolving needs?
- Do you provide a seamless omnichannel experience?
- Are you gathering — and implementing — user feedback?
Remember, too, that new technological trends are going to keep emerging and influencing consumer expectations. Be prepared to evolve what digital CX looks like for your business, especially if it means extending your digital services to new platforms or devices.
Putting the “C” in Digital CX
Technology has made so many things possible for today’s consumers that, ultimately, the power is in their hands. As digital capabilities continue to evolve, people may become increasingly selective about which brands earn their trust and business — and companies will need to make the digital customer experience more beneficial for both sides.
As you can see from the steps above, the key is putting your customers’ needs above all else.
If you’re not sure where to start, you’re not alone! We’ve helped dozens of clients dive into customer research, omnichannel strategies, and strategic planning for digital platforms. Reaching out to a digital CX expert (like Oomph) can help you do things right the first time, saving you time and money and, most importantly, building a foundation to get results.
Excited about crafting an exceptional DCX? So are we. Check out our DCX audit service to learn how we can help set you up for success.
“Inclusive design” may sound like vague, trendy, technical jargon. But inclusive design isn’t a trend — it’s the world catching up on the kind of digital experiences that should have been part of the web from the beginning.
Inclusive design is a crucial part of nearly every digital platform, be it website, app, or intranet.
Inclusive design as a concept and practice is broad and deep — this article barely scratches the surface, but will help you understand the mindset required. We’ll cover what it is, why it matters for your business, and some ways to assess whether your digital platform could be more inclusive.
- What does “inclusive design” mean?
- What are the benefits of inclusive design?
- How are inclusive design and accessibility different?
- How can you make your platform more inclusive?
What does “inclusive design” mean?
The Inclusive Design Research Center defines inclusive design as “design that considers the full range of human diversity with respect to ability, language, culture, gender, age and other forms of human difference.” Adding to that, Nielsen Norman calls it creating products that “understand and enable people of all backgrounds and abilities,” including economic situation, geography, race, and more.
Essentially, you’re aspiring to create interfaces that reflect how people from all walks of life interact with the world.
Inclusive design allows people to use a digital platform with ease, whatever their needs or point of view. Looking at characteristics like race, abilities, or geography helps us identify key areas where friction can occur between humans and the web.
In the end, it’s about designing for everyone.
What are the benefits of inclusive design?
Inclusive design isn’t just about recognizing and accommodating diversity; it also creates business advantages for organizations that are willing to invest in an inclusive approach. Here are a few key areas where inclusive design can give your digital platform an edge:
Grow your customer base. By understanding the best way to connect with a wider target audience, your team can create digital experiences that attract the most possible users.
Increase user engagement. Engagement goes up when platforms are welcoming and easy to use. Inclusive web design removes barriers and creates motivation for people to engage with your brand.
Spark innovation. Inclusive solutions have a history of spawning innovation that goes beyond the initial intended audience (think closed-captioning-turned-subtitles on Netflix). Sometimes, when you aim to solve a specific usability issue, you end up creating an entirely new market solution.
Motivate your team. The way a digital platform is designed affects all audiences, even employees. Designing with inclusivity in mind can also have a positive influence on your own team. Engaging employees in your efforts to build an inclusive digital platform can help create a sense of shared purpose — one many people are likely to rally around.
How are inclusive design and accessibility different?
You may have heard these terms used in similar contexts. While they overlap in meaning, they’re not the same thing.
By definition, accessibility focuses on accommodating people with varying physical and mental abilities. Accessible websites are measured by their conformance with Web Content Accessibility Guidelines, which pertain to things like auditory, cognitive, physical, and visual disabilities. Accessibility tests typically cover code-level issues that can be fixed in the source code of a site.
Inclusive design is about accommodating the entire spectrum of human diversity. It involves a variety of viewpoints, including those of people with disabilities. Inclusive solutions can involve anything from back-end coding to the way headlines are worded.
In a nutshell: An accessible site is one of the outcomes of an inclusive design, whereas inclusive design is the overall approach to creating accessibility.
Consider these examples:
- You’re filling out a form, and because you have a visual impairment, you’re using the keyboard to move through it. When you get to the end, you discover the form can’t be submitted because you left a few areas blank — even though you filled out every question asked. Turns out the keyboard had skipped past a few required fields. What a pain!
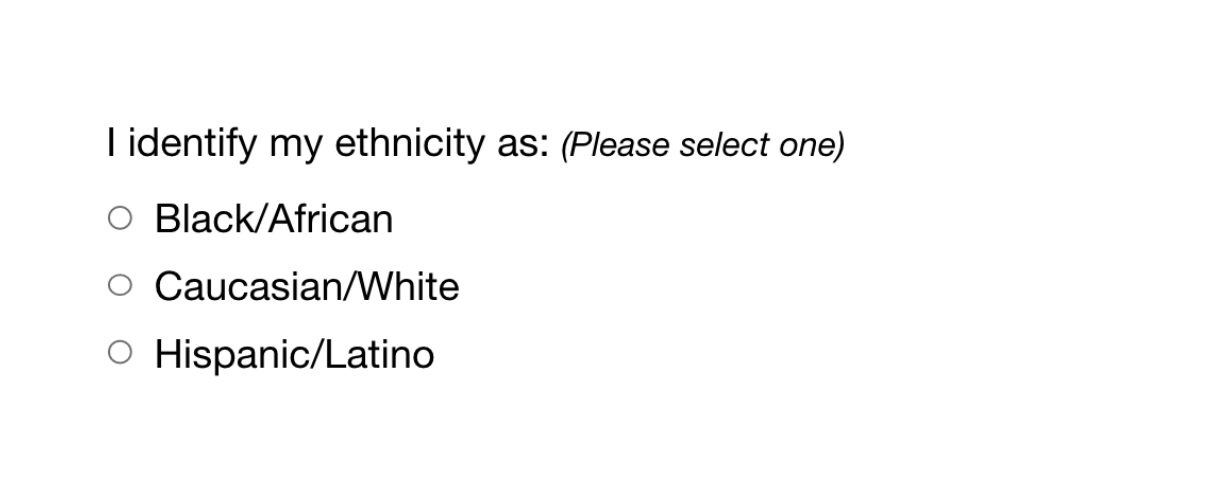
- While filling out a form, you’re asked to select your ethnicity from a list. As you read the options, you discover that yours is not listed, or that you identify with more than one. You feel like the “other,” compared to everyone else, leaving you frustrated about the task and… maybe even about the company too.

While both issues are addressed by inclusive design, the first issue relates to ability and can be fixed within the code, while the second relates to diversity and will take additional measures to address.
How Can You Make Your Platform More Inclusive?
The ethnicity example raises some interesting questions, such as:
- How do you know which ethnicities to add?
- How many do you need to account for?
- Should you just change the way the question is worded?
- Do you need to ask the question at all?
Mainly, this raises a bigger question: how do you maintain an inclusive site when there are so many important and broad variables (ability, language, culture, gender, age, etc.) — especially when that list of variables continues to grow and change?
The best way to get started is to arm yourself with knowledge and create a plan.
1. Identify the problems to solve.
Start by identifying opportunities for improvement in your current user experience (UX) by collecting quantitative and qualitative research with tools like UX audits, user interviews, user recordings, and heatmaps. Keep an eye out for areas where users seem confused, backpedal, or struggle to complete tasks. The more information you gather, the better!
2. Determine the best solutions.
Your user research will likely uncover many possible paths to change. This may include adding more categories to a list, creating an “Other” field users can type any answer into, or adding options to gather additional information.
Note: It’s common for areas that need improvement to hit on sensitive topics, things you may not fully figure out through data and research. Remember that the goal is understanding. Don’t be afraid to reach out to others for their thoughts and opinions.
3. Measure the results.
Some measures of success are easy to determine from user data in Google Analytics or changes in heatmaps and user recordings. Further data can come from users via surveys asking how your audience feels about the changes. The key is to stay continuously informed and aware of what your users are experiencing.
Note: One helpful tool for checking whether your design is, in fact, inclusive is Cards for Humanity. It offers a fun way to make sure you’re not missing anyone or anything in the spectrum of inclusivity.
Remember that the process of creating an inclusive design doesn’t end with implementation. Inclusive design is a work in progress. As a field, inclusive design is always evolving and requires continuous research to develop best practices.
We can’t predict what kind of mismatched interactions users will face in the years to come. But, with an open mind and a desire to learn and grow, we can continually adapt to meet them.
We’ve only scratched the surface of inclusive design! If you have any questions about inclusive design, we’d love to chat. Contact us anytime.
Since the early days of Oomph, we’ve worked with clients to create a variety of online educational experiences. Platforms to practice Buddhism. Platforms for cardiologists to be better informed. For teachers to be better prepared for the classroom. For high-tech product users to become more proficient.
Here’s the process we’ve seen work:
- Define the purpose of the platform.
- Identify students’ needs and expectations.
- Choose the learning tools that best achieve your objectives.
…and here’s what we’ve seen too many folks do: skip the purpose and dive right into posting videos on something like Teachable. While that might work for some business models, it’s not effective for most others.
By understanding what is at stake for the learner, you can understand how to support their learning
As online learning continues to grow, we need a different way of thinking about how people learn via online systems. By considering what’s at stake in a given situation — in other words, how important is it that students learn the material — we can identify four primary categories of learning purpose. Once you know which category your platform falls into, you can design it with the tools and features that best achieve your learning objectives.
Let’s explore those four purpose categories and how they shape the online learning experience.
1. Entertainment (or “No Stakes”) Learning
Entertainment learning is driven purely by curiosity. Students might see this type of learning as truly fun, maybe even as an alternative to other forms of entertainment (like watching a movie).
In this case, there are no stakes — no real consequences for the student who gives up mid-way through a class. As for the educator, the only risks are related to losing viewers and market share. An example of this type of learning platform is Masterclass, which has mastered the art of marketing entertainment learning. Masterclass doesn’t really care if you learn the material, as long as you’re enjoying the experience.
Most entertainment learning is delivered through polished content designed to sell as many courses to as many people as possible. Neither the platform nor the student are truly invested in the learning.
What’s the purpose?
As an example, let’s say Sam the Student is intrigued by sailing. They may never actually do it, but they wants to know what it involves. In this case, Sam is simply consuming the content.
What’s needed:
Successful entertainment learning platforms focus more on user acquisition and user retention versus how well users absorb and apply the content. Such platforms benefit from:
- Good content production quality
- Celebrity and well-known “expert” instructors
- Effective marketing (like compelling trailers)
2. Student Stakes Learning
Like entertainment learning, student stakes learning is also student-driven. The difference is that there are real consequences, which means the student has a purpose beyond simply consuming the content. But the consequences apply to the student, not the educator. Think about studying for a driver’s license test — if you don’t pass, you don’t get your license. DMV isn’t responsible for helping you learn; they’ll just re-administer the test.
What’s the purpose?
To continue the boating example: by this time, Sam has become a frequent sailor and wants to learn how to forecast off-shore weather without needing a computer. In this case, retaining the content is essential, so they can put it to use.
What’s needed:
Student stakes learning needs to incorporate content retention techniques. It also helps to hold students accountable for their learning. Content should be shorter and focus on comprehension. Student stakes learning platforms benefit from:
- Accountability systems, such as reminders and check-ins
- Retention tools, such as study guides, quizzes, and practical homework
- Community features that support accountability and engagement
- A focus on completion, giving the student a tangible finish line
3. Educator Stakes Learning
In this kind of learning, there are consequences for the student, but the stakes are higher for the educator. Think of higher education at colleges and universities, where a school’s reputation is at stake. This could also apply to a management training program, which can impact overall company performance, or to a business trying to educate users on a topic in the hopes they’ll buy a related product.
Comprehension and completion are key in educator stakes learning, which is why it often includes a certificate of completion or an accreditation of some kind, so the educator can verify that the student actually learned the material.
What’s the purpose?
Sam has now decided to become a commercial boat captain, and their potential employer wants them to pass a certification course. Here, Sam’s demonstrating knowledge of the material is highly important to the educator.
What’s needed:
Because educator stakes learning hinges on comprehension, it’s important to focus on helping students both retain course material and sufficiently demonstrate their knowledge of it. These kinds of platforms often include:
- Real-world activities to apply knowledge or practice skills
- Required homework, with follow-up peer or instructor feedback
- Accountability systems and/or partners, to ensure task completion
4. Broad Stakes Learning
Broad stakes learning impacts the student, the educator and often society in general, and knowledge of the material must be refreshed on a regular basis. Consider a warehouse that trains its staff on the proper use of heavy equipment. For an employee, their job is likely on the line; for the company, the safety of their workforce and their reputation is at stake; and for all the company’s employees, there are issues of personal safety and trust.
What’s the purpose?
Sam now aspires to become a ferry boat captain, which means they’ll be responsible for passengers, vehicles, and cargo. The local authority requires that they pass a certification each year to demonstrate current knowledge of the material, to ensure they’ll be a safe and competent captain.
What’s needed:
Ongoing retention of content is critical here, along with staying current on new information. So, broad stakes learning platforms generally use bite-sized material with frequent reviews, quizzes, and feedback. Students learn a topic, review the topic, review it again, and take a quiz; if they missed any questions, they’ll likely get additional help and get tested again. Later on, there may be additional communications and usually a refresher course or two.
Learning platforms that support broad stakes learning often use the tools from educator stakes learning, with some additions:
- Community connections and feedback
- Post-training follow-ups and refresher courses
- Q&A sessions and other interactive, direct-feedback learning activities
- Long-term assignments that focus on ongoing retention and real-world practice
A Different Way of Thinking
As you can see, there is no one-size-fits-all digital learning experience. That’s why a medical association administering doctor certifications needs a very different platform from, say, an HR department offering manager training. Different industries leverage different kinds of learning, which require different educational tools.
If you’re planning to embark on an online learning initiative, be sure to align your efforts around your core purpose. Without a clear roadmap, well, we’ve seen what happens. Remember how online learning was thrust into the spotlight during the pandemic? One thing became painfully clear: not every online learning platform actually worked.
That’s because many of those platforms were thrown together without regard for basic learning principles. Above all, online learning platforms must be built to serve the purpose behind the educational experience. Like we said earlier: define your purpose, identify your students’ needs, and choose the right tools for the job.
Looking to develop an online learning experience for your organization? We’d love to help you develop the best possible tools. Contact us today to learn more.
When companies merge, successfully combining digital assets like websites, intranets, apps, and other platforms takes more than just squishing things together. Poorly merged digital properties can diminish brand equity, squander years of SEO value, and even drive away customers or employees — ultimately tanking the value the merger was supposed to create.
The challenge is that you’re bringing together two end-user communities with different experiences and expectations. And it’s easy to assume the bigger or faster-growing company has the better digital platform, even when there’s a lot you could learn from the smaller company’s practices.
That’s why we recommend a collaborative, UX-centered approach to combining digital properties, to ensure you’re leveraging the best of both worlds. In this article, we’ll share a sample of UX analyses that can help set up a new combined platform for success.
First, let’s talk about leveraging the right mindset.
A Different Approach
Typically, when combining digital platforms, companies tend to take a top-down approach, meaning there’s a hierarchy of decision-making based on which platform is believed to be better. But the calculus can change a lot when those decisions are made from the end users’ point of view instead.
From a practical standpoint, these companies are usually trying to create efficiencies and add new competencies while carefully messaging the benefits of the merger for their customers. They focus on things like branding, SEO, and consolidating social media — all of which are important, and none of which truly shapes the platform user’s experience.
To be fair, before the merger, both companies were likely focused on trying to create the best possible user experience for their customers. Now that they’re joining forces, each brings a unique set of learnings and techniques to the table. Which begs the question: what if your new partner handles some aspects of UX better than you?
Working collaboratively through in-depth Acquisition Analysis gives you an opportunity to extract the best from all digital properties, as either company’s platforms may have features, functionality, or content that does a better job of meeting business goals. How do you know which elements will be more successful? By auditing both platforms with tools like the ones we’ll talk about next.
When merging, don’t assume the bigger company should swallow the smaller and all its digital assets. There might be many things that the smaller company is doing better.
Conducting UX Audits
To preserve SEO value and cull the best-performing content for the new platform, many companies conduct content and SEO audits, often using free or paid tools. These usually involve flagging duplicate content, comparing performance metrics, and using R.O.T. (redundant/outdated/trivial) analyses.
What many organizations miss, however, is the opportunity to conduct UX and customer audits while directly comparing digital platforms. These can provide invaluable insights about the mental models and behaviors of users.
At a minimum, we recommend comparing both platforms using Nielsen Norman Group’s 10 usability heuristics. Setting the standard for user interface design for almost three decades, these guidelines give you a great baseline for identifying which parts of each platform are the most user-friendly. You can also compare heatmaps and scrollmaps to assess which platform does a better job of engaging users in ways that matter to your business goals.
Here are some other examples of UX analyses we conduct for clients when merging digital platforms:
Five second test
With existing customers or representatives of your target audience, ask users to view a page for five seconds and then answer a few questions about it. You’re looking for gut feelings here, as first impressions can tell you a lot about a page’s effectiveness.
Questions might include:
- What does the site tell you about the company’s personality?
- What’s something you think you could do on that website?
- Did anything stand out as new or surprising to you?
This test should be done for multiple pages on a website, not just the homepage. It’s especially valuable for product or service pages, where you can assess whether specific features are easily visible and accessible.
Customer interview comparison
For this assessment, enlist 5 to 10 customers for each business. Have the customers of Company A use Company B’s platform and vice versa, asking them to explain the value each company offers. You can also ask users what’s missing when they use the other company’s website. What’s different and better (or worse) than before? The answers can help you determine which brand and functional elements are essential to the user experience for each platform.
This test can also provide insights about the impact of elements you may not have previously considered, like the quality of photography or the order in which information is presented. These elements can set expectations and affect how people use the platform, all of which contributes to building users’ trust.
For a more in-depth analysis of user engagement and preferences, try gathering a combination of quantitative and qualitative data.
Site map analysis
Given that the merging companies are likely in the same or similar industries, there will probably be overlap between the site maps for each company’s website. But there will also be elements that are unique to each site. To successfully blend the information architecture of both properties, you’ll need to determine which elements work best for your target audience.
In addition to comparing analytics for the different websites to see which elements are most effective, here are a few other research methods we recommend:
Cohort analysis
Looking at other websites in your industry, examine their site structures and the language they use (e.g. “Find a doctor” vs. “Find a provider”). This reflects visitors’ expectations of what information they’ll get and where they can find it. You can also identify areas where you should deviate from the norm, including language that’s more authentic and unique to your brand.
Card sort
Card sorting helps you understand how to structure content in a way that makes sense to your users, so they can find what they’re looking for. Participants group labeled notecards according to criteria they would naturally use. For example, if you have a car rental site, you could ask users to organize different vehicle models into groups that make sense to them. While your company might use terms like “family car” or “executive sedan,” your customers might have completely different perceptions.
Tree testing
Tree testing helps you evaluate a proposed site structure by asking users to find items based solely on the menu structure and terminology. Using an online interface (Treejack is a popular one) that displays only navigation links without layout or design, users are asked to complete a series of 10–15 tasks. This can show you how easy it is for site visitors to find and use information. This test is often used after card sorting sessions to confirm that the findings from the card sorting exercise are correct.
Use Information, Not Intuition
Like we said, just because a larger company acquires a smaller one doesn’t mean its digital properties have nothing to learn from the other’s. Better practices could exist in either place, and it would be a shame to lose any unique value the smaller company’s platform might offer.
With so many robust tools available for UX analysis, there’s no reason not to gather the crucial data that will help you decide which features of each platform will best achieve your business goals. When combining digital properties, the “1 + 1 = 3” trope only works if you truly glean the best of both worlds.
Need help laying the groundwork for merging separate digital platforms? Our strategic UX experts can craft a set of research exercises to help your team make the best possible decisions. Contact us today to learn more.
You’ve just rolled out an important new feature on your platform, and it’s time to answer the all-important question: is it getting the results you want? If you’ve set up an analytics tool, you can look at performance indicators like registrations, logins, downloads, or shares. But that kind of quantitative data will only get you so far.
Let’s say that new feature isn’t having the impact you’d hoped for — maybe registrations are lacking or engagement is low. You have a problem you need to solve, but you don’t have any information about why it’s happening. And you may have an entirely different underlying problem you need to address.
Where can you find actionable information? Enter qualitative research.
By answering the why behind what’s happening, qualitative data provides context for problems that surface through quantitative analysis. It helps you uncover the root of the problem you have and can also reveal problems you didn’t even know existed.
In this article, we’ll cover how to use both types of research to inform your platform design.
First, the Numbers: Quantitative Research
When you’re evaluating the performance of a digital platform, a good place to start is the cold, hard numbers. Quantitative research provides numerical data that can indicate, at a glance, whether your platform is meeting your business objectives. It can also show the scale of any problems and help prioritize which ones to address.
One major benefit of quantitative data is benchmarking. Tracking your data over time reveals whether UI changes are producing the results you want — and can help you measure the ROI of your efforts. You can also compare your data to an industry benchmark or a competitor’s stats as a barometer for your own performance.
Here are some examples of quantitative research methods:
Web analytics
This data describes what people are doing with your platform: where they go, what they click on, what features they use. It’s good for finding problems and monitoring the performance of content or features.
A/B testing
Here, you’re using experiments to compare different UI designs. By creating two live versions of the same element, like a call-to-action button, you can see which one performs best. Learn more in our article on A/B testing.
Surveys and questionnaires
Surveys let you gather information about your users’ preferences, attitudes, and behaviors, and they can produce a combination of quantitative and qualitative data. For easy-to-capture numerical data, use techniques like ratings and multiple-choice questions.
Usability testing
By measuring user experience with hard data, you can test how easy (or not) a platform feature is to use. Let’s say you just released a reminder function, and you want to know if users can create a reminder in two minutes or less. You can run a test where you ask participants to set a reminder, and measure what percentage are able to complete the task within two minutes.
Now that you’ve got a sense of what users are doing on your platform, let’s look at ways to learn why and how they’re doing it.
Now for the Words: Qualitative Research
Qualitative research can help you investigate why something is happening, identify ways to fix problems, and even determine whether you should phase out a feature or redesign it. Using detailed, contextual descriptions of users’ experiences, you can dive deeper into exactly which elements are working well and which are problematic.
Quantitative and qualitative research both provide useful data, but they’re more powerful when used together.
Unlike with quantitative research, you don’t need a ton of data points to get usable info. For example, if you see five customers in a row walk into the corner of a display in a retail store’s entrance, you can safely assume that most visitors will do the same thing.
You may be avoiding qualitative data because it seems expensive. And some techniques, like focus groups, require a greater investment than others. But, because you don’t need an enormous amount of data, qualitative research can be very cost-effective. It might even save you money by helping you identify and fix problems faster.
Here are some examples of qualitative research methods:
User Interviews
There are a number of different ways to handle user interviews, depending on the type and specificity of info you’re looking for. Here are a few:
- Talk to a subset of your platform users and ask what they like, don’t like, and why. What could be improved?
- Listen to users narrate their experience as they move through your platform, to learn how they feel about particular elements or tasks.
- Give test subjects a post-task survey, to capture their experiences while they’re fresh.
Focus Groups
These are similar to user interviews, but they’re done in a group setting. The advantage of a group is that it can often generate more feedback, as people tend to open up when they hear the experiences of others. Just be sure you have a moderator who gives everyone a chance to speak.
Field Studies
What people say they do… is often not what they actually do. Watching platform users in their natural environment can reveal gaps in your understanding of the user experience. You can use direct observation, interviews, contextual inquiry, and usability tests to learn how people do things and why they do them in particular ways.
Diary Study
This method asks users to document their experiences over time, making it useful for understanding longer-term behaviors. You can learn things like what motivates people to use certain features, what they’re trying to accomplish, how they feel, and what their overall journey looks like.
User Surveys
As opposed to quantitative surveys, qualitative surveys use open-ended questions to learn what users think and feel in their own words. One common pitfall: avoid leading questions. Instead of asking, say, “How easy was it to find the info you needed?”, ask “Describe your experience looking for that information.”
Like Peanut Butter & Jelly
Quantitative and qualitative research both provide useful data, but they’re more powerful when used together. Remember that quantitative data can tell you when there’s a problem with your platform design, but you’ll need qualitative data to know how to fix it.
Chances are, you’ll use them at different times. Qualitative research can be done during the initial design phase, once you have a working product, or during a redesign. It’s especially valuable at the beginning of a design process because it can help you focus on what your users need and why. Quantitative research is generally done only when you have a working product (either at the beginning or end of a design cycle), so you can measure the results of a design or change.
Want to learn more about how data-driven design can improve your platform performance? We’d love to help. Contact us today to schedule a call.
You may have heard the old adage, “A website is never done.” Even the best digital platforms go through multiple rounds of changes, updates, and a complete overhaul now and then. Because even if your platform is already good, there’s always something you can do to improve the user experience and better support your business goals.
The key is figuring out which changes truly result in improvements, and which are a waste of your money and time.
Why You Need A/B Testing
Here are a few use cases where A/B testing can deliver crucial info:
- You’re redesigning your platform with new branding, new content, or new architecture.
- You’re looking to expand your platform with a new service or feature.
- You need data to share with other stakeholders to validate content-related activities.
- You need to increase engagement or conversion rates to achieve your business goals.
Whatever the business case, you must understand how users interact with your platform and how its features impact their experience, in order to make informed decisions about platform design and content.
Too often, companies evaluate changes with internal stakeholders instead of real users. In the end, you may go through a lot of development work without knowing if the changes you’re making will result in something impactful. Instead, with less time and fewer resources, __you can use A/B testing with your actual audience to find out definitively what’s effective and what’s not. __
How A/B Testing Helps Your Platform
In addition to helping maximize the effectiveness and minimize the resources invested in platform redesign, A/B testing provides invaluable short- and long-term benefits:
Increase Conversions
Probably the number-one goal for most redesign efforts, increasing conversion rate is one of the most robust uses of A/B testing. Rather than guessing at what makes users complete a registration form or take a desired action, you get hard data to confirm whether a change truly produces a lift in conversions.
Improve User Engagement & Retention
Bounce rate is often a key indicator of user experience and can have a significant impact on your conversion goals. Testing multiple elements of a particular page can help you find visitor pain points and improve their overall experience, ultimately getting them to spend more time on your site.
Learn About Your Audience
By progressively testing which elements your users gravitate to (or from), you can learn a little more about your audience at each step, and then use that data to inform future design and content.
Road-Test New Features
Before you introduce a new feature, launching it as an A/B test can show how your audience is likely to react. You’ll get hard and fast data in a real-world environment with less risk.
Personalize User Experiences
You can use A/B testing as a way to identify steps toward platform personalization, to understand which forms of personalization could potentially increase user engagement.
What Should You Test?
A/B testing can be used for everything from full page designs to single content elements. Even small and simple changes can significantly impact the user experience and, consequently, your engagement and conversion rates.
When Humana A/B tested a website banner, the version with pared-down copy and a different photo increased click-throughs by 433 percent! In a second test, changing the call-to-action (CTA) copy increased click-throughs by a further 192 percent, showing that even subtle word changes can boost engagement.
How do you figure out what to test? Examining quantitative or qualitative data will help you identify potential pain points and give you a basis for experimentation. Maybe your homepage has an unusually high bounce rate, or users are providing negative feedback on your sign up process. Once you’ve identified an issue, form a hypothesis to test: define a problem, propose a solution, and identify metrics for success or failure.
Whatever you include in your testing plan, focus on things that are most likely to impact the metric you’re trying to improve. For instance, if you want to increase conversion rate, you might test the design or placement of a CTA.
Here are some commonly tested elements:
- Headlines and copywriting: length, language, and detail
- CTAs: word choice, placement, button color/size/shape
- Navigation: nav bar placement, content groupings, dropdown options
- Product pages: placement of images, product description length and format
- Landing pages: photography, amount of copy, visual design, placement of CTA
One caution: if you’re testing multiple elements simultaneously, make sure they’re distinct enough that they don’t affect each other and impact the results of each test. Your results should be related only to the options you’re presenting, so there’s a clear understanding of what exactly is influencing your audience.
One Last Word of Advice
In the end, one form of testing alone is never a panacea for improving your platform. While A/B testing provides valuable data, it has limitations, too. Most importantly, unlike qualitative analysis, it doesn’t explain the why behind your measured results. Also, the data produced is only relevant to the specific area you’re testing, versus open-ended user testing that could surface other challenges hindering your platform’s performance.
That’s why qualitative feedback is still vitally important for your site — it surfaces things you can’t learn from numbers alone (like a user not finding you trustworthy or credible). A/B testing can give you relatively quick and easy ways to improve your user experience, but it doesn’t give you every answer you need.
Your business never stands still, and your audience is always evolving and changing. We’re here to help you keep looking forward. Contact us today to talk about optimizing your platform experience.
In the age of hyper-personalization by the likes of Amazon and Netflix, customized user experiences are now table stakes for digital platforms. Businesses that invest in personalization are rewarded with loyalty and revenue. Those that don’t, get left behind.
But making that investment isn’t a straightforward affair. Many services that pitch themselves as personalization tools don’t even come close to creating a truly customized experience. And today’s savvy web users aren’t fooled:
- 74% of customers feel frustrated when website content isn’t personalized.
- 84% of consumers say being treated like a person, not a number, is important to winning their business.
Where we’ve seen businesses stumble is in substituting personification for true personalization. While personalization involves tailoring content based on direct personal information, personification is based on categories of consumers, not individual people.
Here’s what you need to know about the difference.
Perils of Personification
Gartner defines personification as “the delivery of relevant digital experiences to individuals based on their inferred membership in a defined customer segment, rather than their personal identity.” It’s the digital equivalent of calling someone “buddy” or “champ” because you can’t remember their name. I know that I know you, but I don’t know who you are.
Personification tools can track user behavior and use AI to place users into, say, one of several marketing personas you’ve developed. But in terms of driving meaningful, personalized interactions with users, personification falls down.
Here are a few critical issues with commonly used personification tools:
User Session Data
Information about a user’s interactions with an application is stored temporarily on the application’s server, not the browser.
EXAMPLE: During this session, I see that you’ve visited a piece of content that falls in a specific category. For the rest of your session, I can serve up other content tagged with the same category (often in Featured, Related, or You May Also Like sections).
PROBLEM 1: As soon as the browser session is closed, the user data is lost.
PROBLEM 2: The moment you switch from one device (e.g. mobile) to another (e.g. tablet) you lose all session data.
Contextual Data
Marketing automation or location intelligence software can use AI to gather environmental data about a user to deliver customized content or services.
EXAMPLE: I see that you’re in Los Angeles, California. Knowing your local weather, time zone, and other regional attributes, I can tailor the content you see to be more specific to your area.
PROBLEM: I have to ask you first if I can track your location, and you might say no.
First Party Cookie Data
By storing information about a user’s behavior directly on a domain, site owners can collect analytics data and remember language settings, among other functions.
EXAMPLE: Last time you visited my website, you commented on a certain piece of content. I may even have asked, “Do you want to see more of this type of content?” Now that you’re back, I can serve up newly published content of the same type. I can even feature it right on the homepage.
PROBLEM 1: I need to ask you if I can use cookies with you, and you can say no.
PROBLEM 2: If you clear the cookies in your browser, I’ll lose that valuable data.
PROBLEM 3: Another family member is using the same application on the same device, and now I’m getting mixed signals. This is completely messing with my AI.
Bottom line: personification is not really personalization. Even worse, you may lose your data and have to start from square one. To deliver true personalization, you need first-party data from authenticated users. Instead of guessing who your customer is, get to know who they really are.
Next-Level Personalization
True personalization is difficult to achieve outside of a digital platform, where people register as users (versus just casually visiting a website). Once someone becomes an authenticated user, it’s easier to learn a number of things about them.
83% of consumers are willing to share their data to enable personalized experiences. Platform users in particular are more open to providing personal information, because they’re specifically looking for a customized experience. With that first-party data, you can track preferences and interactions to improve the user experience. And you’re not going to lose the historical data when a user closes a session or clears their cookies.
Here are some key benefits:
- I actually know who you are, and over time I can continue to learn more about you and your interests. Plus, I’ll only lose that data if you quit my tool, service, or platform.
- Your data follows you across any devices where you use my application (mobile, tablet, desktop, etc.).
- I can start a two-way conversation with you, so you can tell me how you want to personalize your experience and what kind of content you want to see.
- I can reach out to you with personalized suggestions, driving more engagement and giving you a reason to return more often.
- While you can always say no to first-party cookies if you have privacy concerns, by signing up for my platform, you’re indicating a level of trust and consent.
Looking for Middle Ground?
In the end, you’ll deliver the best personalization (and earn the most engagement) by building an interactive platform and leveraging first-party data. But what if you have a decent website, and you’re not ready to shift to a platform?
You could approach it as a testing ground for personalization instead. By creating a series of micro-interactions using personification tools, you can test whether your users actually want a personalized experience, and if so, what they want to personalize.
Let’s say you’re a news outlet. You could just let people come and read your content online. At the next level, you can try to guess who they are through personification (via cookie requests, location prompts, etc.). If users are interacting with your prompts, it’s likely they’re interested in having a personalized experience.
Finally, you could build a platform for registered users and offer true personalization. You’ll not only deliver a better user experience, you’ll increase engagement and return visits — not to mention sales and other revenue.
At whatever level you can, go the extra mile and give your users what they want. We’re happy to help! Contact us today to learn more.
Second chances are expensive. Why? Because it takes five positive experiences to counterbalance the effects of a negative one. If someone’s first experience with your platform is disappointing, you have a long way to go to win back their confidence — if they even complete your sign-up form.
More than 67% of site visitors will completely abandon a sign-up process if they encounter any complications. If you’re lucky, maybe 20% of them will follow up with your company in some way. Whether you’re trying to get people to sign up for your mobile app, e-commerce platform, or company intranet, you must make the process as seamless as possible.
Here are six tips to reduce sign-up friction for your platform.
1. Use a Single Sign On Service
This is crucial for larger platforms that are part of a vast ecosystem with multiple logins, like a complex hospital platform providing access to multiple systems. On the other hand, for a basic paywall, you may want to manage user info yourself. The key is to think strategically about what your systems may look like down the road and how unwieldy your sign-up process may become.
Here are a few things to consider:
Pros
- Single Sign On (SSO) reduces password fatigue and simplifies password management for users
- It allows businesses to quickly provide or revoke employees’ system access
- It lowers the security risk for customers, vendors, and partners
- It improves identity protection with the ability to add multi-factor verification
- The number of available off-the-shelf SSO products makes it more cost effective to implement
Cons
- When SSO is down, access to all platform systems becomes more difficult
- It may introduce a security flaw, as a stolen password from a single user can provide access to multiple systems — which makes multi-factor verification more important
- SSO using social network sign in may not work in corporate systems where social media platforms are blocked by IT
In the end, the advantages of SSO significantly outweigh the downsides. But you’ll likely need expert guidance when planning and implementing SSO to ensure you reap the benefits while minimizing the risks.
2. Keep It Short
More than a quarter of users who abandon online forms do so because they’re too long. To maximize the number of sign-ups, minimize the steps involved.
How do you decide which fields to keep? Try asking, “If I didn’t have this piece of information, would I still be able to provide a good customer experience?” If it’s something you don’t really need to know, then don’t ask.
Here are two more ways to shorten form length:
- Use only required fields. Save anything optional for after sign-up, with prompts to help users “complete” their profile. Hide any repeated fields, like email or password verification. Display one email field, then, once it’s being entered, display the second one below it. Better yet, don’t force people to type things twice.
- Still having a hard time cutting fields? Consider this: Expedia dropped one form field and gained $12 million per year. If a piece of data is labelled as optional, it shouldn’t be in your sign-up form.
3. Use a Single Column Layout
In general, your form should adhere to this core UX principle:
Make the user experience smoother, faster, and better; not messier, slower, and worse.
The simpler the flow of your form, the faster and easier it feels to fill out. Here are a few tips:
- Put all your fields in a logical order.
- Make it easy to read and enter information in a smooth flow from top to bottom.
- Put labels above the input fields, not to the left (as many forms do).
- Avoid placing fields side by side, except for items where it tends to be the norm, such as city, state, and zip code.
4. Play Nice with Autofill
Nothing makes our sanguine CEO spout expletives faster than a platform that doesn’t allow browser-suggested passwords. While many of those suggested passwords are long strings of characters saved securely to the browser, the letter/number/special character combination may not meet your platform’s arbitrary standards.
In addition, some accessibility checkers will flag fields where autofill is turned off, indicating a possible issue for people with disabilities.
Here are a few more ways to make the experience smoother:
- In phone input fields, automatically fill in dashes. In date fields, fill in slashes
- Transition from one field or step to the next automatically
- Don’t use select lists for date values like months or years
And, don’t forget to test the autofill function on both a desktop and phone — the experience can be very different between the two.
5. Allow Guest Checkout for eCommerce
To put it bluntly, don’t get in the way of someone spending money on your site. Instead, make it easy to open an account just by creating a password. Or, create a new user account automatically with the info you have, then send users an email with instructions on how to finalize the sign-up process.
What we’ve seen work well: after a successful shopping experience, follow up with an email to the customer that sells the benefits of having an account and asks if they would like to activate theirs.
6. Don’t Use a CAPTCHA
That’s right, we said it. It’s time to get rid of CAPTCHA on your sign-up form. Here are three good reasons why:
- There are too many ways to counter CAPTCHA, especially as AI evolves
- CAPTCHA puzzles are getting harder and harder for humans to solve
- Use of CAPTCHA has been shown to increase form abandonment
Instead, confirm any new account the tried-and-true way: with an email to the registered address. And consider if there are ways to clean up your security features on the back end, instead of presenting barriers to customers upon sign-up.
Don’t put the onus on the people who are trying to give you money. Put it on your systems instead.
You Only Get a First Impression Once
As the gateway to onboarding users, the sign-up process is the most crucial piece of your user experience to get right. Whether your goal is to acquire and retain customers, or to engage and inform employees, your success depends on getting your target audience past the initial sign-up hurdle. If their first task is difficult, it doesn’t bode well for the rest of the experience.
Don’t let your sales and marketing be better than your user onboarding. Once someone has decided your platform offers what they need, you’re more than halfway to converting them into a user. Just make sure your sign-up process lives up to your marketing promises.
Not long ago, company intranets were little more than a repository for shared files, general announcements, and the all-important list of holiday office closures. Today, the humble intranet has evolved as a way to enhance internal communication and employee engagement and to help workers do their jobs.
While organizations tend to have more content- and feature-rich intranets these days, many are missing one crucial element: a mobile-optimized version. As a result, they can exclude a large proportion of workers—including the 80% of people who make up today’s Deskless Workforce.
Top “deskless” industries include education, healthcare, retail, hospitality, and transportation, employing many of the frontline workers we all depend on.
One of our own clients, a large hospital system, told us that 70% of their workforce doesn’t sit at a desk, nor do they use a computer every day. And if 70% of their employees can’t easily access the company intranet, they’re not provided equitable access to the same resources as everyone else.
Why Mobile Matters Today
In addition to the challenges of communicating with deskless workers, the rise of remote work and the growing number of Millennials in the workforce are helping to drive an increased demand for mobile-optimized or employee-app versions of intranets.
Consider this: the average American spends more than 5 hours a day on their phone (and it’s almost always within reach). In addition, nearly half of smartphone users access the internet primarily on their phones versus a desktop computer, laptop, or tablet. Those numbers are even higher for Millennials, who currently make up 35% of the US workforce.
Mobile communication plays an essential role in our personal lives. To serve employees, company intranets must offer the same ease-of-use, convenience, and capability to our work lives. The intranet must go beyond the desktop box to where workers are.
The Benefits of an Inclusive Intranet
In addition to facilitating access, mobile technology offers a number of unique benefits that can significantly improve employee engagement and productivity and help reduce frustration.
Here are some of the key benefits of a mobile-optimized intranet:
Real-Time Push Notifications
Imagine there’s an emergency situation in your facility, or an important update that staff need to receive immediately. You can push the information straight to their phone, enabling real-time communication across your workforce. Unlike emails, most push notifications get read within the first 3 minutes after they’re received.
Broader Access for BYOD
As more and more organizations support remote work and flexible schedules—while fewer and fewer provide company smartphones—the “Bring Your Own Device” trend has become more prevalent. Many of today’s employees are using personal devices to access work-related resources and systems. And, as we noted earlier, most of the time that means they’re using a smartphone.
Freedom from Workstations
In some organizations, employees are still sharing desktop workstations that we might charitably describe as “clunky.” It’s inefficient and inconvenient, especially when multiple people have to go out of their way to get to a workspace. A mobile-optimized intranet gives everyone fast and easy access to the same resources, wherever they are.
Two-Way Communication
Intranets have traditionally been top-down communication platforms, focusing primarily on the needs of employers, not employees. Today, companies looking to increase engagement have shifted to a new mindset: communication tools are no longer for talking to employees, but talking with them.
Mobile-optimized platforms and mobile apps help facilitate two-way conversations, especially with features like built-in chatting or social forums where employees can like and comment on posts. This allows companies to have more personalized conversations with employees in addition to collecting valuable, on-the-spot feedback from the front lines.
Remote Doesn’t Feel So Remote
Without regular in-person interaction, remote workers often feel isolated and less engaged. By offering more of an app-like experience with ongoing communication, an intranet can help recreate an environment that fosters idea sharing and boosts morale. It also means that employees who work at home, or don’t have access to a computer, won’t feel uninformed and isolated from the rest of the team.
Better User Experience
If you’re looking to use your intranet as a tool for engagement, you’ll get the best results from an employee app. An app lets you take advantage of mobile-native tools, like location detection and offline access, which let you both customize content and make it more readily available. The improved user experience, speed, and features are the reasons why most people prefer apps to websites.
An Intranet for Everyone
Like many organizations, the purpose of your intranet might be to create a more engaged workforce or improve employee productivity. But if most of your workers either can’t or don’t access the content, you’re not going to achieve your goals.
As cultures, companies, and industries move towards creating more inclusiveness and equity, organizations across the world are looking for ways to meet the needs of their employees. One way to address your team’s needs and expectations is to start by ensuring your internal resources are truly benefiting everyone who relies on them.
In 2023, Oomph’s design for the Lifespan Intranet was selected by the Nielsen Norman Group as one of the Ten Best Intranets globally.