Among enterprise-scale organizations, from healthcare to government to higher education, we’ve seen many content owners longing for a faster, easier way to manage content-rich websites. While consumer-level content platforms like Squarespace or Wix make it easy to assemble web pages in minutes, most enterprise-level platforms prioritize content governance, stability, and security over ease of use.
Which is a nice way of saying, sometimes building a new page is as much fun as getting a root canal.
That’s why we’re excited about Site Studio, a robust page-building tool from our partners at Acquia. Site Studio makes content editing on Drupal websites faster and more cost-effective, while making it easy for non-technical users to create beautiful, brand-compliant content.
In this article, we’ll explain what Site Studio is, why you might want it for your next Drupal project, and a few cautions to consider.
What is Site Studio?
Formerly known as Cohesion, Site Studio is a low-code visual site builder for Drupal that makes it easy to create rich, component-based pages without writing code in PHP, HTML, or CSS. Essentially, it’s a more feature-rich alternative to Drupal’s native design tool, Layout Builder.
How does Site Studio work? Site developers lay the groundwork by building a component library and reusable templates with brand-approved design elements, such as hero banners, article cards, photo grids, buttons, layouts, and more. They can either create custom components or customize existing components from a built-in UI kit.
Content editors, marketers, and other non-technical folks can then create content directly in the front end of the website, using a drag-and-drop visual page builder with a full WYSIWYG interface and real-time previews.
Who is Site Studio For?
In our experience, the businesses that benefit most from a powerful tool like Site Studio tend to be enterprise-level organizations with content-rich websites — especially those that own multiple sites, like colleges and universities.
Within those organizations, there are a number of roles that can leverage this tool:
Content owners
With Site Studio, marketers and content editors can browse to any web page they want to update, and edit both the content and settings directly on the page. Rewriting a header, swapping an image with a text box, or rearranging a layout can be done in just seconds.
Site builders
Using Drupal’s site configuration interfaces and Site Studio’s theming tools, site builders can easily create Drupal websites end-to-end, establishing everything from the information architecture to the content editing experience.
Brand managers
Managers can define site wide elements, like headers and footers or page templates, to ensure that an organization’s branding and design preferences are carried out. They can also create sub-brand versions of websites that have unique styles alongside consistent brand elements.
IT and web teams
By putting content creation and updates in the hands of content authors, Site Studio frees up developers to work on more critical projects. In addition, new developers don’t need to have expert-level Drupal theming experience, because Site Studio takes care of the heavy lifting.
What Can You Do With Site Studio?
Site Studio makes it easy to create and manage web content with impressive flexibility, giving content owners greater control over their websites without risking quality or functionality. Here’s how.
Go to market faster.
Site Studio’s low-code nature and library of reusable components (the building blocks of a website) speeds up both site development and content creation. Creators can quickly assemble content-rich pages, while developers can easily synchronize brand styles, components, and templates.
Site Studio provides a UI Kit with around 50 predefined components, like Text, Image, Slider, Accordion, etc… Developers can also build custom components. Change any component in the library, and all instances of that component will update automatically. You can also save layout compositions as reusable ”helpers” to streamline page creation.
Build beautiful pages easily.
While we love the power and versatility of Drupal, its page building function has never been as user-friendly as, say, WordPress. Site Studio’s Visual Page Builder brings the ease of consumer-level platforms to the enterprise website world.
This intuitive, drag-and-drop interface lets users add or rewrite text, update layouts, and change fonts, styles, colors, or images without any technical help. And, it’s easy to create new pages using components or page templates from the asset library.
Ensure brand consistency.
With Site Studio, you can define standards for visual styles and UI elements at the component level. This provides guardrails for both front-end developers and content creators, who draw on the component library to build new pages. In addition, Site Studio’s import and sync capabilities make it easy to enforce brand consistency across multiple sites.
Get the best out of Drupal.
Because Site Studio is designed exclusively for Drupal, it supports many of Drupal’s core features. With Site Studio’s component library, for instance, you can create templates for core content types in Drupal. Site Studio also supports a number of contributed content modules (created by Drupal’s open-source community), so developers can add additional features that are compatible with Site Studio’s interface.
What Are Some Limitations of Using Site Studio?
There’s no doubt Site Studio makes life easier for everyone from marketers to web teams. But there are a few things to consider, in terms of resource costs and potential risks.
Start from the ground up.
To ensure the best experience, Site Studio should be involved in almost all areas of your website. Unlike other contributed modules, it’s not a simple add-on — plan on it being the core of your Drupal site’s architecture.
This will let you make decisions based on how Site Studio prefers a feature to be implemented, rather than bending Drupal to fit your needs (as is often the case). Staying within Site Studio’s guardrails will make development easier and faster.
Be careful with custom components.
With its recent Custom Components feature, Site Studio does let developers create components using their preferred code instead of its low-code tools. So, you can create a level of custom functionality, but you must work within Site Studio’s architecture (and add development time and cost).
If you decide instead that for a given content type, you’re going to sidestep Site Studio and build something custom, you’ll lose access to all its components and templates — not to mention having to manage content in different systems, and pay for the custom development.
Rolling back changes is tough.
A standard Drupal site has two underlying building blocks: database and code. Drupal uses the code (written by developers) to carry out functions with the database.
When a developer changes, say, the HTML code for a blog title, the change happens in the code, not the database. If that change happened to break the page style, you could roll back the change by reverting to the previous code. In addition, most developers test changes first in a sandbox-type environment before deploying them to the live website.
By contrast, with Site Studio, most changes happen exclusively in the database and are deployed via configuration. This presents a few areas of caution:
- Users with the correct permissions can override configuration on a live site, which could impact site functionality.
- Database changes can have far-reaching impacts. If you have to roll back the database to fix a problem, you’ll lose any content changes that were made since the last backup.
That’s why Site Studio requires meticulous QA and careful user permissioning to prevent inadvertent changes that affect site functionality.
One Last Thing: You Still Need Developers
While it’s true that just about anyone in your organization can create pages with Site Studio’s intuitive interface, there are still aspects of building and maintaining a Drupal website that require a developer. Those steps include:
- Setup and implementation of Site Studio,
- Building reusable components and templates, and
- Back-end maintenance (like updates, compliance, and security).
However, once the components have been built, it’s easy for non-technical content owners to create beautiful pages. In the end, you’ll be able to launch websites and pages faster — with the creativity and consistent identity your brand deserves.
Interested in learning whether Site Studio is a good fit for your Drupal website? Contact us for more info.
The circular economy aims to help the environment by reducing waste, mainly by keeping goods and services in circulation for as long as possible. Unlike the traditional linear economy, in which things are produced, consumed, and then discarded, a circular economy ensures that resources are shared, repaired, reused, and recycled, over and over.
What does this have to do with your digital platform? In a nutshell: everything.
From tackling climate change to creating more resilient markets, the circular economy is a systems-level solution for global environmental and economic issues. By building digital platforms for the circular economy, your business will be better prepared for whatever the future brings.
The Circular Economy isn’t Coming. It’s Here.
With environmental challenges growing day by day, businesses all over the world are going circular. Here are a few examples:
- Target plans for 100% of its branded products to last longer, be easier to repair or recycle, and be made from materials that are regenerative, recyclable, or sustainably sourced.
- Trove’s ecommerce platform lets companies buy back and resell their own products. This extends each products’ use cycle, lowering the environmental and social cost per item.
- Renault is increasing the life of its vehicle parts by restoring old engine parts. This limits waste, prolongs the life of older cars, and reduces emissions from manufacturing.
One area where nearly every business could adopt a circular model is the creation and use of digital platforms. The process of building websites and apps, along with their use over time, consumes precious resources (both people and energy). That’s why Oomph joined 1% For the Planet earlier this year. Our membership reflects our commitment to do more collective good — and to hold ourselves accountable for our collective impact on the environment.
But, we’re not just donating profits to environmental causes. We’re helping companies build sustainable digital platforms for the circular economy.
Curious about your platform’s environmental impact? Enter your URL into this tool to get an estimate of your digital platform’s carbon footprint.
Changing Your Platform From Linear to Circular
If protecting the environment and promoting sustainability is a priority for your business, it’s time to change the way you build and operate your websites and apps. Here’s what switching to a platform for the circular economy could look like.
From a linear mindset…
When building new sites or apps, many companies fail to focus on longevity or performance. Within just a few years, their platforms become obsolete, either as a result of business changes or a desire to keep up with rapidly evolving technologies.
So, every few years, they have to start all over again — with all the associated resource costs of building a new platform and migrating content from the old one.
Platforms that aren’t built with performance in mind tend to waste a ton of energy (and money) in their daily operation. As these platforms grow in complexity and slow down in performance, one unfortunate solution is to just increase computing power. That means you need new hardware to power the computing cycles, which leads to more e-waste, more mining for metals and more pollution from manufacturing, and more electricity to power the entire supply chain.
Enter the circular economy.
…to a circular approach.
Building a platform for the circular economy is about reducing harmful impacts and wasteful resource use, and increasing the longevity of systems and components. There are three main areas you can address:
1. Design out waste and pollution from the start.
At Oomph, we begin every project with a thorough and thoughtful discovery process that gets to the heart of what we’re building, and why. By identifying what your business truly needs in a platform — today and potentially tomorrow — you’ll minimize the need to rebuild again later.
It’s also crucial to build efficiencies into your backend code. Clean, efficient code makes things load faster and run more quickly, with fewer energy cycles required per output.
Look for existing frameworks, tools, and third-party services that provide the functions you need and will continue to stay in service for years or decades to come. And, instead of building a monolith platform that has to be upgraded every few years or requires massive computing power, consider switching to a more nimble and efficient microservices architecture.
2. Keep products and services in use.
Regular maintenance and timely patching is key to prolonging the life of your platform. So is proactively looking for performance issues. Be sure to regularly test and assess your platform’s speed and efficiency, so you can address problems early on.
While we’re advocating for using products and services for as long as possible, if your platform is built on microservices, don’t be afraid to replace an existing service with a new one. Just make sure the new service provides a benefit that outweighs the resource costs of implementing it.
3. Aim to regenerate natural systems.
The term “regenerate” describes a process that mimics the cycles of nature by restoring or renewing sources of energy and materials. It might seem like the natural world is far removed from your in-house tech, but there are a number of ways that your IT choices impact the environment.
For starters, you can factor sustainability into your decisions around vendors and equipment. Look for digital hosting companies and data centers that are green or LEED-certified. Power your hardware with renewable energy sources. Ultimately, the goal is to consider not just how to reduce your platform’s impact on the environment, but how you can create a net-positive effect by doing better with less.
Get Ready for the Future
We’ve long seen that the ways in which businesses and societies use resources can transform local and global communities. And we know that environmental quality is inextricably linked to human wellbeing and prosperity. The circular economy, then, provides a way to improve our future readiness.
Companies that invest in sustainability generally experience better resilience, improved operational performance, and longer-lasting growth. They’re also better suited to meet the new business landscape, as governments incentivize sustainable activities, customers prefer sustainable products, and employees demand sustainable leadership.
Interested in exploring how you can join the new circular economy with your digital platforms? We’d love to help you explore your options, just contact us.
In our previous post we broadly discussed the mindset of composable business. While “composable” can be a long term company-wide strategy for the future, companies shouldn’t overlook smaller-scale opportunities that exist at every level to introduce more flexibility, longevity, and reduce costs of technology investments.
For maximum ROI, think big, then start small
Many organizations are daunted by the concept of shifting a legacy application or monolith to a microservices architecture. This is exacerbated when an application is nearing end of life.
Don’t discount the fact that a move to a microservices architecture can be done progressively over time, unlike the replatform of a monolith which is a huge investment in both time and money that may not be realized for years until the new application is ready to deploy.
A progressive approach allows organizations to:
- Move faster and allow for adjustments as needed
- Begin realizing returns on investments faster
- Reduce risk by making smaller investments and deployments
- Ease budgeting process by funding an overhaul in stages
- Improve quality by minimizing the scope of tests
- Save money on initial investment and maintenance where services are centralized
- Benefit from longevity of a component-based system
Prioritizing the approach by aligning technical architecture with business objectives
As with any application development initiative, aligning business objectives with technology decisions is essential. Unlike replatforming a monolith, however, prioritizing and planning the order of development and deployments is crucial to the success of the initiative.
Start with clearly defining your application with a requirements and feature matrix. Then evaluate each using three lenses to see priorities begin to emerge:
- With a current state lens, evaluate each item. Is it broken? Is it costly to maintain? Is it leveraged by multiple business units or external applications?
- Then with a future state lens, evaluate each item. Could it be significantly improved? Could it be leveraged by other business units? Could it be leveraged outside the organization (partners, etc…)? Could it be leveraged in other applications, devices, or locations?
- Lastly, evaluate the emerging priority items with a cost and effort lense. What is the level of effort to develop the feature as a service? What is the likely duration of the effort?
Key considerations when planning a progressive approach
Planning is critical to any successful application development initiative, and architecting a microservices based architecture is no different. Be sure to consider the following key items as part of your planning exercises:
- Remember that rearchitecting a monolith feature as a service can open the door to new opportunities and new ways of thinking. It is helpful to ask “If this feature was a stand alone service, we could __”
- Be careful of designing services that are too big in scope. Work diligently to break down the application into the smallest possible parts, even if it is later determined that some should be grouped together
- Keep security front of mind. Where a monolith may have allowed for a straightforward security management policy with everything under one roof, a services architecture provides the opportunity for a more customized security policy, and the need to define how separate services are allowed to communicate with each other and the outside world
In summary
A microservices architecture is an approach that can help organizations move faster, be more flexible and agile, and reduce costs on development and maintenance of software applications. By taking a progressive approach when architecting a monolith application, businesses can move quickly, reduce risk, improve quality, and reduce costs.
If you’re interested in introducing composability to your organization, we’d love to help! Contact us today to talk about your options.
Digital customer experience (DCX) is fast becoming a key factor in how consumers choose whom to do business with. Every digital interaction contributes to an overall feeling about your brand — which means digital touchpoints like apps and chatbots can play a big part in what customers think of your company.
What story do you want those interactions to tell? What kind of experiences do you want people to share with others?
This article covers five ways to assess and improve your digital customer experience so you can attract, delight, and retain your target customers.
But First – What IS Digital Customer Experience?
Customer experience, or CX, is the perception that customers form based on all of their interactions, in-person or online, with your brand. If CX is about carefully and consistently meeting your customers’ needs, Digital Customer Experience is the online expression of those efforts.
Digital customer experience is the part of your CX journey that involves digital interactions via your website, mobile app, social media accounts, digital kiosks, etc. Wherever your customers are engaging with your people, products, or services through the internet, it’s a digital experience.
DCX is their perception of those moments.
Brands with a great DCX provide a personalized and consistent online experience throughout the customer journey. Whether someone is considering becoming a client, placing an order, or searching for information, every digital interaction has to be easy and enjoyable.
5 Ways to Improve Your Digital Customer Experience
Technology is a wonderful tool for improving the customer experience, whether mining data for customer insights or leveraging AI for personalization. But technology alone can’t deliver an exceptional digital customer experience. Your DCX strategy must include a human component — one that focuses on customer care through empathy and authenticity. Here’s how to ensure your digital customer experience lives up to your users’ expectations.
Know your target audience
To deliver the kind of digital experience your customers will love, you have to know what they want. Who’s buying your product, and why? When they visit your website or app, what are they hoping to accomplish?
Delighting your customers requires knowing their goals, understanding their pain points, and providing interactions that meet their specific needs. The upshot? 68% of customers will spend more money with a brand that understands and treats them like an individual.
Here are three crucial steps:
- Use qualitative and quantitative analyses to learn about your audience. The more you understand their preferences and behaviors, the better you can create an experience that meets their needs.
- Apply a user-centered design process, which relies on deeply understanding your audience to craft usable, accessible digital interfaces.
- Incorporate personalization techniques to adapt the digital experience for individual users. More than anything else, this will help make the customer journey smooth and enjoyable.
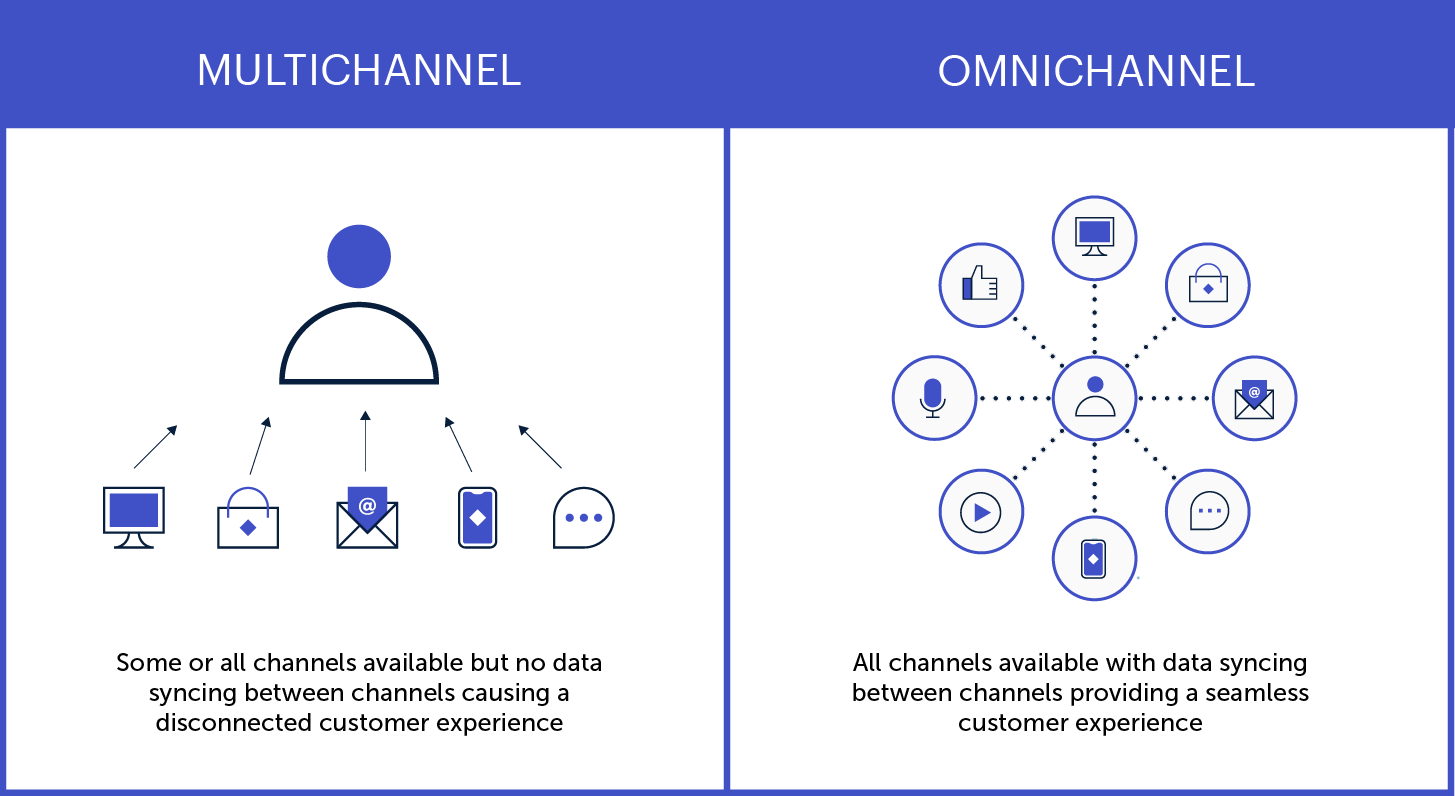
Adopt an omnichannel mindset
Customers expect seamless interactions from brands throughout their journey, whether through digital or non-digital channels. In fact, brands with the strongest omnichannel customer engagement strategies retain an average of 89% of their customers, in comparison to 33% of companies with weak strategies.
Knowing that today’s consumers often jump from channel to channel as they browse, buy, or get in touch, DCX leaders embrace an omnichannel strategy. Note that this is different from a multichannel approach, where customers access multiple channels in separate interactions. An omnichannel approach integrates all digital touchpoints to create a seamless, personalized experience.

Here are a few key ways to create personalized experiences that resonate across all your digital channels:
- Use instantly recognizable brand elements and visual designs
- Make the transition from one channel to another easier
- Save search history and preferences across devices
- Synchronize ads and other promotional content
Get help from experts
Expert assessments can remove the guesswork around optimizing your digital customer experience. A digital CX audit, for instance, will show you what’s working and what could be better, as well as providing actionable insights and a prioritized roadmap.
CX specialists will look beyond the basic digital experience (clunky design, system bugs, etc…) to assess whether your digital channels are effectively serving your customers’ needs. A professional audit can help determine things like:
- Are there critical issues affecting usability and access?
- What elements of the journey most impact users’ experience?
- What are your competitors doing, and how can you differentiate?
- Where are your greatest strengths and growth opportunities?
Make customer feedback easy
Most companies know that customer feedback is crucial for improving the customer experience. But many fall short in providing easy, effective options for people to reach them.
Offering multiple, easy-to-use communication options across your digital channels is one more way to delight your customers. Help people engage with you via the medium of their choice, so they can communicate through the interface they’re most comfortable with.
That could be a chat function or contact form on your website, or the commenting and messaging features on your social profiles. Or, maybe it’s good old-fashioned phone calls and emails. Whatever the avenue, make it easy to find and intuitive to use.
One more thing: when someone does reach out, respond quickly. The faster a problem is resolved, the better the experience.
Plan for the post-launch reality
You might design and launch an amazing new website, app, or service that delights your customers and sends revenue through the roof. But, without a long-term plan to keep it effective and relevant, your digital CX will likely diminish over time.
To maintain the quality of customer experience across all your digital touchpoints, apply a measurement framework based on the principles above:
- Are you meeting users’ current and evolving needs?
- Do you provide a seamless omnichannel experience?
- Are you gathering — and implementing — user feedback?
Remember, too, that new technological trends are going to keep emerging and influencing consumer expectations. Be prepared to evolve what digital CX looks like for your business, especially if it means extending your digital services to new platforms or devices.
Putting the “C” in Digital CX
Technology has made so many things possible for today’s consumers that, ultimately, the power is in their hands. As digital capabilities continue to evolve, people may become increasingly selective about which brands earn their trust and business — and companies will need to make the digital customer experience more beneficial for both sides.
As you can see from the steps above, the key is putting your customers’ needs above all else.
If you’re not sure where to start, you’re not alone! We’ve helped dozens of clients dive into customer research, omnichannel strategies, and strategic planning for digital platforms. Reaching out to a digital CX expert (like Oomph) can help you do things right the first time, saving you time and money and, most importantly, building a foundation to get results.
Excited about crafting an exceptional DCX? So are we. Check out our DCX audit service to learn how we can help set you up for success.
“Inclusive design” may sound like vague, trendy, technical jargon. But inclusive design isn’t a trend — it’s the world catching up on the kind of digital experiences that should have been part of the web from the beginning.
Inclusive design is a crucial part of nearly every digital platform, be it website, app, or intranet.
Inclusive design as a concept and practice is broad and deep — this article barely scratches the surface, but will help you understand the mindset required. We’ll cover what it is, why it matters for your business, and some ways to assess whether your digital platform could be more inclusive.
- What does “inclusive design” mean?
- What are the benefits of inclusive design?
- How are inclusive design and accessibility different?
- How can you make your platform more inclusive?
What does “inclusive design” mean?
The Inclusive Design Research Center defines inclusive design as “design that considers the full range of human diversity with respect to ability, language, culture, gender, age and other forms of human difference.” Adding to that, Nielsen Norman calls it creating products that “understand and enable people of all backgrounds and abilities,” including economic situation, geography, race, and more.
Essentially, you’re aspiring to create interfaces that reflect how people from all walks of life interact with the world.
Inclusive design allows people to use a digital platform with ease, whatever their needs or point of view. Looking at characteristics like race, abilities, or geography helps us identify key areas where friction can occur between humans and the web.
In the end, it’s about designing for everyone.
What are the benefits of inclusive design?
Inclusive design isn’t just about recognizing and accommodating diversity; it also creates business advantages for organizations that are willing to invest in an inclusive approach. Here are a few key areas where inclusive design can give your digital platform an edge:
Grow your customer base. By understanding the best way to connect with a wider target audience, your team can create digital experiences that attract the most possible users.
Increase user engagement. Engagement goes up when platforms are welcoming and easy to use. Inclusive web design removes barriers and creates motivation for people to engage with your brand.
Spark innovation. Inclusive solutions have a history of spawning innovation that goes beyond the initial intended audience (think closed-captioning-turned-subtitles on Netflix). Sometimes, when you aim to solve a specific usability issue, you end up creating an entirely new market solution.
Motivate your team. The way a digital platform is designed affects all audiences, even employees. Designing with inclusivity in mind can also have a positive influence on your own team. Engaging employees in your efforts to build an inclusive digital platform can help create a sense of shared purpose — one many people are likely to rally around.
How are inclusive design and accessibility different?
You may have heard these terms used in similar contexts. While they overlap in meaning, they’re not the same thing.
By definition, accessibility focuses on accommodating people with varying physical and mental abilities. Accessible websites are measured by their conformance with Web Content Accessibility Guidelines, which pertain to things like auditory, cognitive, physical, and visual disabilities. Accessibility tests typically cover code-level issues that can be fixed in the source code of a site.
Inclusive design is about accommodating the entire spectrum of human diversity. It involves a variety of viewpoints, including those of people with disabilities. Inclusive solutions can involve anything from back-end coding to the way headlines are worded.
In a nutshell: An accessible site is one of the outcomes of an inclusive design, whereas inclusive design is the overall approach to creating accessibility.
Consider these examples:
- You’re filling out a form, and because you have a visual impairment, you’re using the keyboard to move through it. When you get to the end, you discover the form can’t be submitted because you left a few areas blank — even though you filled out every question asked. Turns out the keyboard had skipped past a few required fields. What a pain!
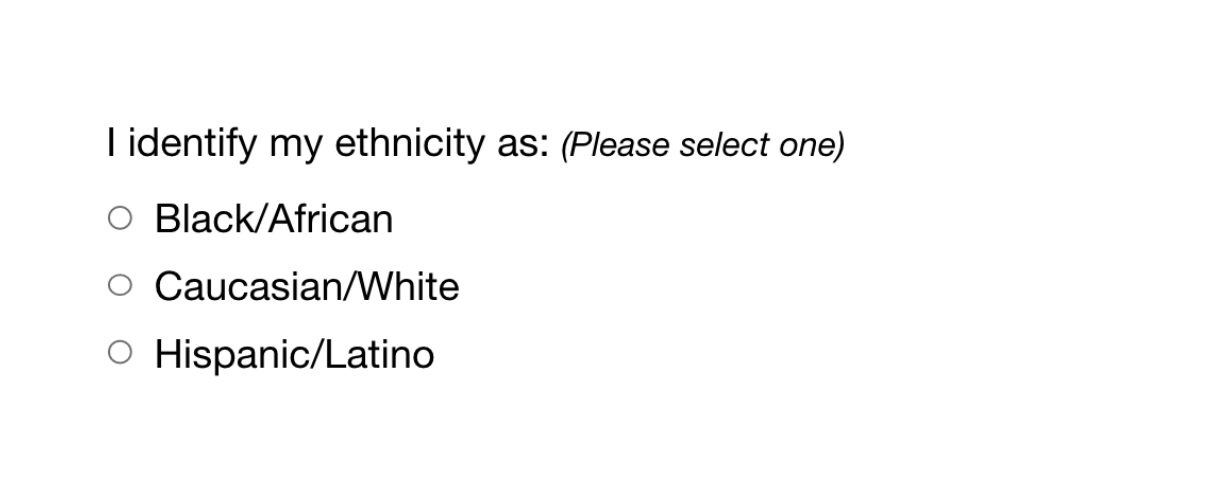
- While filling out a form, you’re asked to select your ethnicity from a list. As you read the options, you discover that yours is not listed, or that you identify with more than one. You feel like the “other,” compared to everyone else, leaving you frustrated about the task and… maybe even about the company too.

While both issues are addressed by inclusive design, the first issue relates to ability and can be fixed within the code, while the second relates to diversity and will take additional measures to address.
How Can You Make Your Platform More Inclusive?
The ethnicity example raises some interesting questions, such as:
- How do you know which ethnicities to add?
- How many do you need to account for?
- Should you just change the way the question is worded?
- Do you need to ask the question at all?
Mainly, this raises a bigger question: how do you maintain an inclusive site when there are so many important and broad variables (ability, language, culture, gender, age, etc.) — especially when that list of variables continues to grow and change?
The best way to get started is to arm yourself with knowledge and create a plan.
1. Identify the problems to solve.
Start by identifying opportunities for improvement in your current user experience (UX) by collecting quantitative and qualitative research with tools like UX audits, user interviews, user recordings, and heatmaps. Keep an eye out for areas where users seem confused, backpedal, or struggle to complete tasks. The more information you gather, the better!
2. Determine the best solutions.
Your user research will likely uncover many possible paths to change. This may include adding more categories to a list, creating an “Other” field users can type any answer into, or adding options to gather additional information.
Note: It’s common for areas that need improvement to hit on sensitive topics, things you may not fully figure out through data and research. Remember that the goal is understanding. Don’t be afraid to reach out to others for their thoughts and opinions.
3. Measure the results.
Some measures of success are easy to determine from user data in Google Analytics or changes in heatmaps and user recordings. Further data can come from users via surveys asking how your audience feels about the changes. The key is to stay continuously informed and aware of what your users are experiencing.
Note: One helpful tool for checking whether your design is, in fact, inclusive is Cards for Humanity. It offers a fun way to make sure you’re not missing anyone or anything in the spectrum of inclusivity.
Remember that the process of creating an inclusive design doesn’t end with implementation. Inclusive design is a work in progress. As a field, inclusive design is always evolving and requires continuous research to develop best practices.
We can’t predict what kind of mismatched interactions users will face in the years to come. But, with an open mind and a desire to learn and grow, we can continually adapt to meet them.
We’ve only scratched the surface of inclusive design! If you have any questions about inclusive design, we’d love to chat. Contact us anytime.
Google Analytics 4, or GA4, is Google’s fourth iteration of its website analytics platform. This is no ordinary upgrade! Leveraging the power of big data and machine learning, GA4 offers entirely new ways to collect and analyze user activity data across websites and apps.
While GA4 provides access to robust new tools and features for data-driven decision making, it also sheds many of the metrics and reports we’re used to in Google Analytics 3 (a.k.a. Universal Analytics, or UA).
Google will be sunsetting UA properties in July 2023. Here’s what you need to know about GA4’s capabilities — and why you should start the transition sooner rather than later.
Not sure which platform you currently have (UA vs. GA4)?
Take a look at this cheat sheet.
Key Benefits of Google Analytics 4
We’re living in a more privacy-centric world, and GA4 is Google’s answer to stricter data laws and browser regulations. GA4 is designed to function without third-party cookies, using machine learning and statistical modeling instead to collect data.
This change comes with a range of benefits, from more actionable user insights to enhanced reporting capabilities.
Broader Insights
Unlike UA, GA4 has the ability to track users across devices and platforms, combining all the data into a single property with a unified set of metrics and dimensions. This gives you a more complete picture of how users interact with your brand, whether they’re on your website, your mobile app, or both.
Another major advantage is that you can more effectively track conversions — particularly for users that might visit on their mobile, come back on desktop, and then download/purchase/register through your app. Because GA4 attributes actions to users across devices and platforms, you can see the entire journey a user takes from start to finish.
Predictive Metrics
Using machine learning, GA4 offers powerful new metrics to predict user actions and includes new data buckets like Acquisition, Engagement, Monetization, and Retention. These predictive metrics can help you better understand your audience and make more informed decisions, so you can do things like tailoring your website experience for different users or creating targeted marketing campaigns.
Customized Reporting
UA offers a set of standard reports with some customization options. By contrast, GA4 enables and encourages users to create custom reports with only the data they need.
With greater freedom to create reports, you can declutter your dashboard and make decisions more quickly by drilling down to the data that’s most important to you. You can even create a separate “Audiences” report with custom user definitions, further tailoring the data to support your business needs.
Key Features of Google Analytics 4
With comprehensive user tracking, predictive metrics, customizable reports, and more, GA4 promises to be much more powerful than any previous version of Google Analytics. Here are the core capabilities driving all of those benefits.
Event-Based Tracking
One of the biggest changes in GA4 is how user data is collected. In UA, data is collected via tags placed on each page of a website. Users are tracked via sessions, or set periods that begin and end when a user enters and exits a site.
Instead of relying on pageviews and sessions, GA4 tracks user interactions, known as “events,” as users complete them. This focus on individual user interactions provides a more complete picture of each user’s journey across your website or app.
This event-based model also makes it possible to track interactions that don’t happen on web pages but can be influenced by digital marketing, such as in-store visits or in-app purchases. And, it allows Google to more accurately deduplicate users.
Cross-Platform Data Consolidation
In UA, “properties” are where Analytics data is collected for individual websites and apps. You can then use views to see and report on the data in various ways.
GA4 uses individual data streams to combine data from different platforms into a single property. You can add multiple data streams into a property and create different views based on certain criteria.
For example, you could create a stream for all web traffic, a stream for all app traffic, or a stream for traffic from both that covers a given geographic area. By placing the same tracking code across different digital platforms, you can consolidate data to track users who move between the streams.
Advanced Analytics
Maybe the most exciting feature for data geeks like us, GA4’s Explorations Hub offers a suite of advanced data and analytical techniques that go well beyond standard reports. The Explore section lets you create custom analyses to uncover deeper insights about your website and app performance, with filters and segments so you can drill down even further.
GA4 also integrates with BigQuery, Google’s cloud-based data warehouse, where you can run complex analyses of very large datasets. Bonus: BigQuery offers near-unlimited data storage.
Machine Learning
In an increasingly cookie-less world, Google is attempting to balance privacy limitations with usable insights. Using machine learning, GA4 fills in data gaps and provides predictive insights about user behavior and trends.
Machine learning combines artificial intelligence (AI) and computer science to fill in gaps and make predictions. It essentially looks for patterns of activity that can be fed into an algorithm to understand and predict how users behave online.
As an example, GA4’s AI-powered insights can help identify user actions that are most likely to lead to conversions. Using metrics like purchase probability, churn probability, and revenue prediction, you can customize marketing campaigns or target specific audiences to achieve your conversion goals.
Why You Should Switch to GA4 ASAP
You’ll be able to collect and use platform data in your existing UA property until July 1, 2023. After that, you’ll be able to access historical data for only six months. That’s why we strongly recommend you implement GA4 as soon as possible.
Transitioning now will allow you to:
Feed The Machine
Many of GA4’s core features rely on machine learning, and in order for machine learning to be effective, the algorithm needs time to learn. The sooner you set up and start collecting data in GA4, the more time your models will have to analyze and learn, shaping the insights you’ll need down the road.
Train Your People
Those using GA4 will need time to learn the new terminology, user interface, and capabilities. Switching early gives your team time to get used to the new platform and work out new processes and reporting while you still have UA to fall back on.
Get Year-Over-Year Data
GA4 is forward-facing only, which means your new GA4 property will only collect data from the time of creation; it won’t import past data from UA. Once UA sunsets next year, you’ll be relying solely on GA4 for year-over-year data.
Why does that matter? Here at Oomph, when we launch client projects, we use Google Analytics data to analyze digital platform performance so we can develop the best possible user experience. By examining user flows, page visits, common search terms, engagement metrics, and more, we can very quickly get a picture of where a platform has strengths and weak points. And we need your historical data to do it.
Ready to switch to Google Analytics 4? It’s a relatively simple process. Just follow the steps Google provides, whether you want to switch from UA to GA4 or set up a GA4 property alongside an existing UA property.
If you’re not feeling confident about handling the transition alone, we’d love to help. Get in touch with us today.
Many organizations today, large and small, have a digital asset problem. Companies are amassing huge libraries of images, videos, audio recordings, documents, and other files — while relying on shared folders and email to move them around the organization. As asset libraries explode, digital asset management (DAM) is crucial for keeping things accessible and up to date, so teams can spend more time getting work done and less time hunting for files.
First Things First: DAM isn’t Dropbox
Some folks still equate DAM with basic digital storage solutions, like Dropbox or Google Drive. While those are great for simple sharing needs, they’re essentially just file cabinets in the cloud.
DAM technology is purpose-built to optimize the way you store, maintain, and distribute digital assets. A DAM platform not only streamlines day-to-day content work; it also systematizes the processes and guidelines that govern content quality and use.
Today’s DAMs have sophisticated functionality that offers a host of benefits, including:
- Providing efficient access for internal and external teams
- Streamlining workflows for sharing drafts and getting approvals
- Serving images in multiple sizes and formats, reducing duplication
- Enabling AI-powered categorization, tagging, and license tracking
- Preventing versioning and legal issues around asset use
Is it time for your business to invest in a DAM? Let’s see if you recognize the pain points below:
The 5 Signs You Need a DAM
There are some things you can’t afford not to invest in if they significantly impact your team’s creativity and productivity and your business’s bottom line. Here are some of the most common signs it’s time to invest in a DAM:
It takes more than a few seconds to find what you need.
As your digital asset library grows, it’s harder to keep sifting through it all to find things — especially if you’re deciphering other people’s folder systems. If you don’t know the exact name of an asset or the folder it’s in, you’re often looking for a needle in a haystack.
Using a DAM, you can tag assets with identifying attributes (titles, keywords, etc.) and then quickly search the entire database for the ones that meet your criteria. DAMs also offer AI- and machine-learning–based tagging, which automatically adds tags based on the content of an image or document. Voila! A searchable database with less manual labor.
You have multiple versions of documents — in multiple places.
Many of our clients, including universities, healthcare systems, libraries, and nonprofits, have large collections of policy documents. These files often live on public websites, intranets, and elsewhere, with the intent that staff can pull them up as needed.
Problem is, if there’s a policy change, you need to be sure that anywhere a document is accessed, it’s the most current version. And you can’t just delete old files on a website, because any previous links to them will go up in smoke.
DAMs are excellent at managing document updates and variations, making it easy to find and replace old versions. They can also perform in-place file swaps without breaking the connections to the pieces of content that refer to a particular file.
You’re still managing assets by email.
With multiple team members or departments relying on the same pool of digital assets for a variety of use cases, some poor souls will spend hours every day answering email requests, managing edits, and transferring files. The more assets and channels you’re dealing with, the more unwieldy this gets.
DAMs facilitate collaboration by providing a single, centralized platform where team members can assign tasks, track changes, and configure permissions and approval processes. As a result, content creators know they’re using the most up-to-date, fully approved assets.
Your website doubles as a dump bin.
If your website is the source of assets for your entire organization, it can be a roadblock for other departments that need to use those assets in other places. They need to know how to find assets, download copies, and obtain sizes or formats that differ from the web-based versions… and there may or may not be a web team to assist.
What’s more, some web hosting providers offer limited storage space. If you have a large and growing digital library, you’ll hit those limits in no time.
A DAM provides a high-capacity, centralized location where staff can easily access current, approved digital assets in various sizes and formats.
You’re duplicating assets you already have.
How many times have you had different teams purchase assets like stock photography and audio tracks, when they could have shared the files instead? Or, maybe your storage folders are overrun with duplicates. Instead of relying on teams to communicate whenever they create or use an asset, you could simplify things with a DAM.
Storing and tagging all your assets, in various sizes and formats, in a DAM enables your teams to:
- Make the most of the assets you own
- Avoid creating unnecessary copies
- Access optimized versions for different applications
- Keep track of how many times each asset is used
When Should You Implement a DAM?
You can implement a DAM whether you have an existing website or you’re building a new one. DAM technology easily complements platform builds or redesigns, helping to make websites and intranets even more powerful. Organizing all of your assets in a DAM before launching a web project also makes it easier to migrate them to your new platform and helps ensure that nothing gets lost.
Plus, we’ve seen companies cling to old websites when too many departments are still using assets that are hosted on the site. Moving your assets out of your website and into a DAM frees you up to move on.
If you’re curious about your options for a DAM platform, there are a number of solutions on the market. Our partner Acquia offers an excellent DAM platform with an impressive range of functions for organizing, accessing, publishing, and repurposing assets, automating manual processes, and monitoring content metrics.
Other candidates to consider include Adobe Experience Manager Assets, Bynder, PicturePark, Canto, Cloudinary, Brandfolder, and MediaValet.
Given the number of DAMs on the market, choosing the right solution is a process. We’re happy to share our experience in DAM use and implementation, to help you find the best one for your needs. Just get in touch with any questions you have.
Since the early days of Oomph, we’ve worked with clients to create a variety of online educational experiences. Platforms to practice Buddhism. Platforms for cardiologists to be better informed. For teachers to be better prepared for the classroom. For high-tech product users to become more proficient.
Here’s the process we’ve seen work:
- Define the purpose of the platform.
- Identify students’ needs and expectations.
- Choose the learning tools that best achieve your objectives.
…and here’s what we’ve seen too many folks do: skip the purpose and dive right into posting videos on something like Teachable. While that might work for some business models, it’s not effective for most others.
By understanding what is at stake for the learner, you can understand how to support their learning
As online learning continues to grow, we need a different way of thinking about how people learn via online systems. By considering what’s at stake in a given situation — in other words, how important is it that students learn the material — we can identify four primary categories of learning purpose. Once you know which category your platform falls into, you can design it with the tools and features that best achieve your learning objectives.
Let’s explore those four purpose categories and how they shape the online learning experience.
1. Entertainment (or “No Stakes”) Learning
Entertainment learning is driven purely by curiosity. Students might see this type of learning as truly fun, maybe even as an alternative to other forms of entertainment (like watching a movie).
In this case, there are no stakes — no real consequences for the student who gives up mid-way through a class. As for the educator, the only risks are related to losing viewers and market share. An example of this type of learning platform is Masterclass, which has mastered the art of marketing entertainment learning. Masterclass doesn’t really care if you learn the material, as long as you’re enjoying the experience.
Most entertainment learning is delivered through polished content designed to sell as many courses to as many people as possible. Neither the platform nor the student are truly invested in the learning.
What’s the purpose?
As an example, let’s say Sam the Student is intrigued by sailing. They may never actually do it, but they wants to know what it involves. In this case, Sam is simply consuming the content.
What’s needed:
Successful entertainment learning platforms focus more on user acquisition and user retention versus how well users absorb and apply the content. Such platforms benefit from:
- Good content production quality
- Celebrity and well-known “expert” instructors
- Effective marketing (like compelling trailers)
2. Student Stakes Learning
Like entertainment learning, student stakes learning is also student-driven. The difference is that there are real consequences, which means the student has a purpose beyond simply consuming the content. But the consequences apply to the student, not the educator. Think about studying for a driver’s license test — if you don’t pass, you don’t get your license. DMV isn’t responsible for helping you learn; they’ll just re-administer the test.
What’s the purpose?
To continue the boating example: by this time, Sam has become a frequent sailor and wants to learn how to forecast off-shore weather without needing a computer. In this case, retaining the content is essential, so they can put it to use.
What’s needed:
Student stakes learning needs to incorporate content retention techniques. It also helps to hold students accountable for their learning. Content should be shorter and focus on comprehension. Student stakes learning platforms benefit from:
- Accountability systems, such as reminders and check-ins
- Retention tools, such as study guides, quizzes, and practical homework
- Community features that support accountability and engagement
- A focus on completion, giving the student a tangible finish line
3. Educator Stakes Learning
In this kind of learning, there are consequences for the student, but the stakes are higher for the educator. Think of higher education at colleges and universities, where a school’s reputation is at stake. This could also apply to a management training program, which can impact overall company performance, or to a business trying to educate users on a topic in the hopes they’ll buy a related product.
Comprehension and completion are key in educator stakes learning, which is why it often includes a certificate of completion or an accreditation of some kind, so the educator can verify that the student actually learned the material.
What’s the purpose?
Sam has now decided to become a commercial boat captain, and their potential employer wants them to pass a certification course. Here, Sam’s demonstrating knowledge of the material is highly important to the educator.
What’s needed:
Because educator stakes learning hinges on comprehension, it’s important to focus on helping students both retain course material and sufficiently demonstrate their knowledge of it. These kinds of platforms often include:
- Real-world activities to apply knowledge or practice skills
- Required homework, with follow-up peer or instructor feedback
- Accountability systems and/or partners, to ensure task completion
4. Broad Stakes Learning
Broad stakes learning impacts the student, the educator and often society in general, and knowledge of the material must be refreshed on a regular basis. Consider a warehouse that trains its staff on the proper use of heavy equipment. For an employee, their job is likely on the line; for the company, the safety of their workforce and their reputation is at stake; and for all the company’s employees, there are issues of personal safety and trust.
What’s the purpose?
Sam now aspires to become a ferry boat captain, which means they’ll be responsible for passengers, vehicles, and cargo. The local authority requires that they pass a certification each year to demonstrate current knowledge of the material, to ensure they’ll be a safe and competent captain.
What’s needed:
Ongoing retention of content is critical here, along with staying current on new information. So, broad stakes learning platforms generally use bite-sized material with frequent reviews, quizzes, and feedback. Students learn a topic, review the topic, review it again, and take a quiz; if they missed any questions, they’ll likely get additional help and get tested again. Later on, there may be additional communications and usually a refresher course or two.
Learning platforms that support broad stakes learning often use the tools from educator stakes learning, with some additions:
- Community connections and feedback
- Post-training follow-ups and refresher courses
- Q&A sessions and other interactive, direct-feedback learning activities
- Long-term assignments that focus on ongoing retention and real-world practice
A Different Way of Thinking
As you can see, there is no one-size-fits-all digital learning experience. That’s why a medical association administering doctor certifications needs a very different platform from, say, an HR department offering manager training. Different industries leverage different kinds of learning, which require different educational tools.
If you’re planning to embark on an online learning initiative, be sure to align your efforts around your core purpose. Without a clear roadmap, well, we’ve seen what happens. Remember how online learning was thrust into the spotlight during the pandemic? One thing became painfully clear: not every online learning platform actually worked.
That’s because many of those platforms were thrown together without regard for basic learning principles. Above all, online learning platforms must be built to serve the purpose behind the educational experience. Like we said earlier: define your purpose, identify your students’ needs, and choose the right tools for the job.
Looking to develop an online learning experience for your organization? We’d love to help you develop the best possible tools. Contact us today to learn more.
With all the hype swirling around technology buzzwords like blockchain, cryptocurrencies, and non-fungible tokens (NFTs), it can be hard to understand their real utility for your business. But as practical applications continue to emerge, more business leaders are starting to see adopting blockchain as a business priority (PDF) — and, potentially, a competitive advantage.
To help you make sense of it, we’ve compiled a high-level look at blockchain technology and its sister concept, Web3, along with some ideas for how this technology could be relevant to your business right now.
First, What are Blockchain & Web3?
Web3
“Web3” has become a catch-all term that refers to a decentralized online ecosystem where platforms and apps are owned not by a central gatekeeper, but by the users who help develop and maintain those services. To many, Web3 is the next iteration of the internet.
The first version of the internet, Web 1.0, was largely made of individual, static web pages created by the few people who understood the technology. We are currently in the midst of Web 2.0, which provides a platform with tools for non-technical people to create their own content, essentially democratizing authorship. With it, we saw the rise of social media platforms, shopping giants like Amazon, and work tools like Office and Google Suite. This also meant that much of our individual data — our posts, reviews, and photos — have been centralized into these behemoth systems.
The promise of Web3 is the opposite approach: decentralized content, with much greater control over what you create and in what ways your data is associated with your activity.
Blockchain
Web3 achieves its goals of decentralization via blockchain, a digital ledger that exists only on the internet. This ledger uses a complex cryptography system to create encrypted “blocks” of data, ensuring that all the transactions that are written to it are verifiable and unalterable.
This ledger is open to the world to access. It’s not hosted on a single server owned by one company, but instead across a vast network of computers. The technology keeps all transactions up to date everywhere at once, and maintenance fees are paid by those that access the data.
What makes the blockchain so valuable across sectors is that it helps reduce risk, eliminates fraud, and provides scalable transparency. As a chronological, decentralized, single source of truth, the blockchain creates trust in data. As an example, at its most basic level, this open ledger makes it possible for me to verify that you conducted a certain transaction on a certain date (like a digital receipt). But it can do much more than that.
Let’s take a look at some of the ways you can put the blockchain to use.
What Can Blockchain Do for Healthcare?
We’ve already started to see innovation around Web3 in the healthcare space, much of it focused on patient health records. Given the increasing fragmentation of healthcare, the strict privacy regulations in this space, and the high risk of data breaches with current systems, the healthcare industry is a good candidate for blockchain use and the security benefits of decentralization.
Use case: patient records
To imagine how the blockchain can change healthcare, let’s consider a typical patient who sees their general practitioner and requests a visit with a specialist. To ensure continuity of care, the patient’s health records must be sent from the primary doctor to the specialist’s office quickly and securely. Since most patients don’t have copies of all their medical records, they’re relying on their doctor’s office to transfer this sensitive data.
With the blockchain, patients can own their own medical records and control who has access to them. Doctors can add detailed entries to the digital ledger, which can be shared with other medical professionals as needed. Patients can also revoke access to anyone at any time.
Improving access to patient information across providers is crucial for the healthcare industry, given that medical errors are the third leading cause of death in the U.S. Current medications and their side effects could be part of the blockchain ledger, to help reduce complications. In addition, smart contracts that automatically seek out potential conflicts between medications could be added to medical records.
This example barely scratches the surface; luckily, there are many companies already in this space, figuring out how to store patient data via blockchain in accordance with current regulations.
What Can Blockchain Do for Education?
You may not immediately think of educational applications as benefitting from blockchain technology. But paper records are one area that’s ripe for disruption, since moving to a digital format would make communication between institutions much more efficient. Here’s an example.
Use case: student transcripts
Having transcripts stored on a blockchain would make it easier for students to transfer their educational history from one school to another. It would also ensure that educational institutions, or even employers, could easily verify that history. In fact, MIT has been issuing digital, blockchain-stored diplomas since 2017.
Beyond transcripts, the Open Badge Passport issues digital badges that recognize learning, skills, and achievements by scraping information off the blockchain about individuals’ extracurricular activities. This allows students and others to demonstrate soft-skill talents that are valuable to have but not typically recorded by a degree.
What Can Blockchain Do for Ecommerce?
Product registration has long been a way for companies to gain access to buyers’ contact info (more than a way for customers to protect their investment, as advertised). Using blockchain, product registries can serve a greater range of purposes, offering value to both consumers and companies. That’s because when it comes to provenance — the place of origin or earliest known history of something — a blockchain is a perfect public record-keeping tool.
Use case: product registries
For high-ticket items that can be sold on the internet, like jewelry, designer clothing, or rare books, a blockchain entry can be used to prove, and verifiably transfer, an item’s ownership. This user history could not only help bolster the secondary market for verified products, it also reduces the ability of counterfeiters to pass knock-off products as the real thing.
Imagine this approach for high-ticket items like autos. Supporting vehicle transactions that take place online or offline, a blockchain could store vehicle maintenance and crash reports. This trove of information could boost the resale value of a vehicle, because potential buyers can access the vehicle’s entire maintenance history. If the data is connected to onboard sensors, it might even include engine efficiency and tire wear.
What Can Blockchain Do for Non-Profits?
In this example, we combine blockchain, NFTs, and smart contracts to create a unique approach to a fundraising classic. Quick primer on NFTs: blockchain-based tokens that represent digital media like music, art, videos, etc… and can verify authenticity, past history, and sole ownership of a digital item. Smart contracts are preset functions that fire on a blockchain when specific conditions are met.
Use case: silent auctions with NFTs
Non-profits could take a new approach to fundraising with NFTs. Let’s say an artist creates (as a donation) a series of NFTs that are auctioned off to the highest bidder, with ownership of the artwork transferred via a blockchain. Or museums could sell digital representations of their collection, potentially fueling new derivative artwork. Artists could remix classic works into new art, providing additional promotional and fundraising opportunities. The classic silent auction gets upgraded.
But let’s take it a step further. Smart contracts on those NFTs could perpetually pay a royalty back to the original artist or the organization as a portion of any future sales of the artwork. That means one year’s fundraiser could potentially reap monetary benefits for many years to come. The contract could take any form negotiated by the artist and non-profit — future royalties from ownership transfer pay the artist while the initial artwork was a donation, or the artist and organization split future proceeds, etc…
Blockchain can not only help overcome challenges such as consumer privacy concerns and sensitive data management, it can also help organizations seize new opportunities for growth.
What Can Blockchain Do for You?
While blockchain technology was first conceived as a mechanism to support Bitcoin, today it offers tons of uses across industry sectors. This kind of advanced technology may seem only accessible to companies that can afford expensive developers, but the cost to incorporate blockchain technology into many business operations is often less than you think. Plus, new vendors are emerging all the time to provide blockchain technology for a broad range of applications.
Blockchain can not only help overcome challenges such as consumer privacy concerns and sensitive data management, it can also help organizations seize new opportunities for growth. Think about your company’s biggest challenge or goal, and there might be a way blockchain technology can address it.
Interested in looking at ways to incorporate blockchain into your company’s digital assets? Let’s talk.
When companies merge, successfully combining digital assets like websites, intranets, apps, and other platforms takes more than just squishing things together. Poorly merged digital properties can diminish brand equity, squander years of SEO value, and even drive away customers or employees — ultimately tanking the value the merger was supposed to create.
The challenge is that you’re bringing together two end-user communities with different experiences and expectations. And it’s easy to assume the bigger or faster-growing company has the better digital platform, even when there’s a lot you could learn from the smaller company’s practices.
That’s why we recommend a collaborative, UX-centered approach to combining digital properties, to ensure you’re leveraging the best of both worlds. In this article, we’ll share a sample of UX analyses that can help set up a new combined platform for success.
First, let’s talk about leveraging the right mindset.
A Different Approach
Typically, when combining digital platforms, companies tend to take a top-down approach, meaning there’s a hierarchy of decision-making based on which platform is believed to be better. But the calculus can change a lot when those decisions are made from the end users’ point of view instead.
From a practical standpoint, these companies are usually trying to create efficiencies and add new competencies while carefully messaging the benefits of the merger for their customers. They focus on things like branding, SEO, and consolidating social media — all of which are important, and none of which truly shapes the platform user’s experience.
To be fair, before the merger, both companies were likely focused on trying to create the best possible user experience for their customers. Now that they’re joining forces, each brings a unique set of learnings and techniques to the table. Which begs the question: what if your new partner handles some aspects of UX better than you?
Working collaboratively through in-depth Acquisition Analysis gives you an opportunity to extract the best from all digital properties, as either company’s platforms may have features, functionality, or content that does a better job of meeting business goals. How do you know which elements will be more successful? By auditing both platforms with tools like the ones we’ll talk about next.
When merging, don’t assume the bigger company should swallow the smaller and all its digital assets. There might be many things that the smaller company is doing better.
Conducting UX Audits
To preserve SEO value and cull the best-performing content for the new platform, many companies conduct content and SEO audits, often using free or paid tools. These usually involve flagging duplicate content, comparing performance metrics, and using R.O.T. (redundant/outdated/trivial) analyses.
What many organizations miss, however, is the opportunity to conduct UX and customer audits while directly comparing digital platforms. These can provide invaluable insights about the mental models and behaviors of users.
At a minimum, we recommend comparing both platforms using Nielsen Norman Group’s 10 usability heuristics. Setting the standard for user interface design for almost three decades, these guidelines give you a great baseline for identifying which parts of each platform are the most user-friendly. You can also compare heatmaps and scrollmaps to assess which platform does a better job of engaging users in ways that matter to your business goals.
Here are some other examples of UX analyses we conduct for clients when merging digital platforms:
Five second test
With existing customers or representatives of your target audience, ask users to view a page for five seconds and then answer a few questions about it. You’re looking for gut feelings here, as first impressions can tell you a lot about a page’s effectiveness.
Questions might include:
- What does the site tell you about the company’s personality?
- What’s something you think you could do on that website?
- Did anything stand out as new or surprising to you?
This test should be done for multiple pages on a website, not just the homepage. It’s especially valuable for product or service pages, where you can assess whether specific features are easily visible and accessible.
Customer interview comparison
For this assessment, enlist 5 to 10 customers for each business. Have the customers of Company A use Company B’s platform and vice versa, asking them to explain the value each company offers. You can also ask users what’s missing when they use the other company’s website. What’s different and better (or worse) than before? The answers can help you determine which brand and functional elements are essential to the user experience for each platform.
This test can also provide insights about the impact of elements you may not have previously considered, like the quality of photography or the order in which information is presented. These elements can set expectations and affect how people use the platform, all of which contributes to building users’ trust.
For a more in-depth analysis of user engagement and preferences, try gathering a combination of quantitative and qualitative data.
Site map analysis
Given that the merging companies are likely in the same or similar industries, there will probably be overlap between the site maps for each company’s website. But there will also be elements that are unique to each site. To successfully blend the information architecture of both properties, you’ll need to determine which elements work best for your target audience.
In addition to comparing analytics for the different websites to see which elements are most effective, here are a few other research methods we recommend:
Cohort analysis
Looking at other websites in your industry, examine their site structures and the language they use (e.g. “Find a doctor” vs. “Find a provider”). This reflects visitors’ expectations of what information they’ll get and where they can find it. You can also identify areas where you should deviate from the norm, including language that’s more authentic and unique to your brand.
Card sort
Card sorting helps you understand how to structure content in a way that makes sense to your users, so they can find what they’re looking for. Participants group labeled notecards according to criteria they would naturally use. For example, if you have a car rental site, you could ask users to organize different vehicle models into groups that make sense to them. While your company might use terms like “family car” or “executive sedan,” your customers might have completely different perceptions.
Tree testing
Tree testing helps you evaluate a proposed site structure by asking users to find items based solely on the menu structure and terminology. Using an online interface (Treejack is a popular one) that displays only navigation links without layout or design, users are asked to complete a series of 10–15 tasks. This can show you how easy it is for site visitors to find and use information. This test is often used after card sorting sessions to confirm that the findings from the card sorting exercise are correct.
Use Information, Not Intuition
Like we said, just because a larger company acquires a smaller one doesn’t mean its digital properties have nothing to learn from the other’s. Better practices could exist in either place, and it would be a shame to lose any unique value the smaller company’s platform might offer.
With so many robust tools available for UX analysis, there’s no reason not to gather the crucial data that will help you decide which features of each platform will best achieve your business goals. When combining digital properties, the “1 + 1 = 3” trope only works if you truly glean the best of both worlds.
Need help laying the groundwork for merging separate digital platforms? Our strategic UX experts can craft a set of research exercises to help your team make the best possible decisions. Contact us today to learn more.
THE BRIEF
The Virtual Lab School (VLS) supports military educators with training and enrichment around educational practices from birth through age 12. Their curriculum was developed by a partnership between Ohio State University and the U.S. Department of Defense to assist direct-care providers, curriculum specialists, management personnel, and home-based care providers. Because of the distributed nature of educators around the world, courses and certifications are offered virtually through the VLS website.
Comprehensive Platform Assessment
The existing online learning platform had a deep level of complexity under the surface. For a student educator taking a certification course, the site tracks progress through the curriculum. For training leaders, they need to see how their students are progressing, assign additional coursework, or assist a student educator through a particular certification.
Learning platforms in general are complex, and this one is no different. Add to this an intertwined set of military-style administration privileges and it produces a complex tree of layers and permutations.
The focus of the platform assessment phase was to catalog features of the largely undocumented legacy system, uncover complexity that could be simplified, and most importantly identify opportunities for efficiencies.
THE RESULTS
Personalized Online Learning Experience

Enrollment and Administration Portal
Administrators and instructors leverage an enrollment portal to manage the onboarding of new students and view progress on coursework and certifications.
Course Material Delivery
Students experience the course material through a combination of reading, video, and offline coursework downloads for completion and submission.


Learning Assessments & Grading
Students are tested with online assessments, where grading and suggestions are delivered in real time, and submission of offline assignments for review by instructors.
Progress Pathways
A personalized student dashboard is the window into progress, allowing students to see which courses have been started, how much is left to complete, and the status of their certifications.


Certification
Completed coursework and assessments lead students to a point of certification resulting in a printable Certificate of Completion.
FINAL THOUGHTS
Faster and More Secure than Ever Before
When building for speed and scalability, fully leveraging Drupal’s advanced caching system is a major way to support those goals. The system design leverages query- and render-caching to support a high level of performance while also supporting personalization to an individual level. This is accomplished with computed fields and auto-placeholdering utilizing lazy builder.
The result is an application that is quicker to load, more secure, and able to support hundreds more concurrent users.
Why Drupal?
When building for speed and scalability, fully leveraging Drupal’s advanced caching system is a major way to support those goals. The system design leverages query- and render-caching to support a high level of performance while also supporting personalization to an individual level. This is accomplished with computed fields and auto-placeholdering utilizing lazy builder.
The result is an application that is quicker to load, more secure, and able to support hundreds more concurrent users.
You’ve just rolled out an important new feature on your platform, and it’s time to answer the all-important question: is it getting the results you want? If you’ve set up an analytics tool, you can look at performance indicators like registrations, logins, downloads, or shares. But that kind of quantitative data will only get you so far.
Let’s say that new feature isn’t having the impact you’d hoped for — maybe registrations are lacking or engagement is low. You have a problem you need to solve, but you don’t have any information about why it’s happening. And you may have an entirely different underlying problem you need to address.
Where can you find actionable information? Enter qualitative research.
By answering the why behind what’s happening, qualitative data provides context for problems that surface through quantitative analysis. It helps you uncover the root of the problem you have and can also reveal problems you didn’t even know existed.
In this article, we’ll cover how to use both types of research to inform your platform design.
First, the Numbers: Quantitative Research
When you’re evaluating the performance of a digital platform, a good place to start is the cold, hard numbers. Quantitative research provides numerical data that can indicate, at a glance, whether your platform is meeting your business objectives. It can also show the scale of any problems and help prioritize which ones to address.
One major benefit of quantitative data is benchmarking. Tracking your data over time reveals whether UI changes are producing the results you want — and can help you measure the ROI of your efforts. You can also compare your data to an industry benchmark or a competitor’s stats as a barometer for your own performance.
Here are some examples of quantitative research methods:
Web analytics
This data describes what people are doing with your platform: where they go, what they click on, what features they use. It’s good for finding problems and monitoring the performance of content or features.
A/B testing
Here, you’re using experiments to compare different UI designs. By creating two live versions of the same element, like a call-to-action button, you can see which one performs best. Learn more in our article on A/B testing.
Surveys and questionnaires
Surveys let you gather information about your users’ preferences, attitudes, and behaviors, and they can produce a combination of quantitative and qualitative data. For easy-to-capture numerical data, use techniques like ratings and multiple-choice questions.
Usability testing
By measuring user experience with hard data, you can test how easy (or not) a platform feature is to use. Let’s say you just released a reminder function, and you want to know if users can create a reminder in two minutes or less. You can run a test where you ask participants to set a reminder, and measure what percentage are able to complete the task within two minutes.
Now that you’ve got a sense of what users are doing on your platform, let’s look at ways to learn why and how they’re doing it.
Now for the Words: Qualitative Research
Qualitative research can help you investigate why something is happening, identify ways to fix problems, and even determine whether you should phase out a feature or redesign it. Using detailed, contextual descriptions of users’ experiences, you can dive deeper into exactly which elements are working well and which are problematic.
Quantitative and qualitative research both provide useful data, but they’re more powerful when used together.
Unlike with quantitative research, you don’t need a ton of data points to get usable info. For example, if you see five customers in a row walk into the corner of a display in a retail store’s entrance, you can safely assume that most visitors will do the same thing.
You may be avoiding qualitative data because it seems expensive. And some techniques, like focus groups, require a greater investment than others. But, because you don’t need an enormous amount of data, qualitative research can be very cost-effective. It might even save you money by helping you identify and fix problems faster.
Here are some examples of qualitative research methods:
User Interviews
There are a number of different ways to handle user interviews, depending on the type and specificity of info you’re looking for. Here are a few:
- Talk to a subset of your platform users and ask what they like, don’t like, and why. What could be improved?
- Listen to users narrate their experience as they move through your platform, to learn how they feel about particular elements or tasks.
- Give test subjects a post-task survey, to capture their experiences while they’re fresh.
Focus Groups
These are similar to user interviews, but they’re done in a group setting. The advantage of a group is that it can often generate more feedback, as people tend to open up when they hear the experiences of others. Just be sure you have a moderator who gives everyone a chance to speak.
Field Studies
What people say they do… is often not what they actually do. Watching platform users in their natural environment can reveal gaps in your understanding of the user experience. You can use direct observation, interviews, contextual inquiry, and usability tests to learn how people do things and why they do them in particular ways.
Diary Study
This method asks users to document their experiences over time, making it useful for understanding longer-term behaviors. You can learn things like what motivates people to use certain features, what they’re trying to accomplish, how they feel, and what their overall journey looks like.
User Surveys
As opposed to quantitative surveys, qualitative surveys use open-ended questions to learn what users think and feel in their own words. One common pitfall: avoid leading questions. Instead of asking, say, “How easy was it to find the info you needed?”, ask “Describe your experience looking for that information.”
Like Peanut Butter & Jelly
Quantitative and qualitative research both provide useful data, but they’re more powerful when used together. Remember that quantitative data can tell you when there’s a problem with your platform design, but you’ll need qualitative data to know how to fix it.
Chances are, you’ll use them at different times. Qualitative research can be done during the initial design phase, once you have a working product, or during a redesign. It’s especially valuable at the beginning of a design process because it can help you focus on what your users need and why. Quantitative research is generally done only when you have a working product (either at the beginning or end of a design cycle), so you can measure the results of a design or change.
Want to learn more about how data-driven design can improve your platform performance? We’d love to help. Contact us today to schedule a call.